Student Project
Student Project
Student Project
A Case Study of:
A Case Study of:
A Case Study of:
2021


My Role: UI/UX Designer
My Role: UI/UX Designer
Responsibilities and Contributions
Responsibilities and Contributions
My main tasks for this project were:
My main tasks for this project were:
Collating user stories to gain better insights on the pain point of the users.
Aid in interweaving our proposed solutions together to create consistency.
Aid in wireframing the prototypes on Figma.
Collating user stories to gain better insights on the pain point of the users.
Aid in interweaving our proposed solutions together to create consistency.
Aid in wireframing the prototypes on Figma.
Overview
Overview
Overview
Microsoft Teams is a collaboration and communication platform designed for businesses and organizations. It allows users to chat, share files, and collaborate on projects in real-time. Teams provides a variety of features including video conferencing, screen sharing, and integration with other Microsoft Office applications.
Microsoft Teams is a collaboration and communication platform designed for businesses and organizations. It allows users to chat, share files, and collaborate on projects in real-time. Teams provides a variety of features including video conferencing, screen sharing, and integration with other Microsoft Office applications.
Objective
Objective
Objective
In this case study, my team and I redesign the Microsoft Teams to create an extension that supplements the existing platform with better support & accessibility for remote learning. Introducing — Teams for Kids. This project was completed in three Sprints, each lasting two weeks.
In this case study, my team and I redesign the Microsoft Teams to create an extension that supplements the existing platform with better support & accessibility for remote learning. Introducing — Teams for Kids. This project was completed in three Sprints, each lasting two weeks.
Design Process
Design Process
Design Process
We implemented a similar process to Agile Scrum Methodology in our project by involving constant collaboration with our target audience and working in iterations.
We implemented a similar process to Agile Scrum Methodology in our project by involving constant collaboration with our target audience and working in iterations.
Problem Statement
Problem Statement
Problem Statement
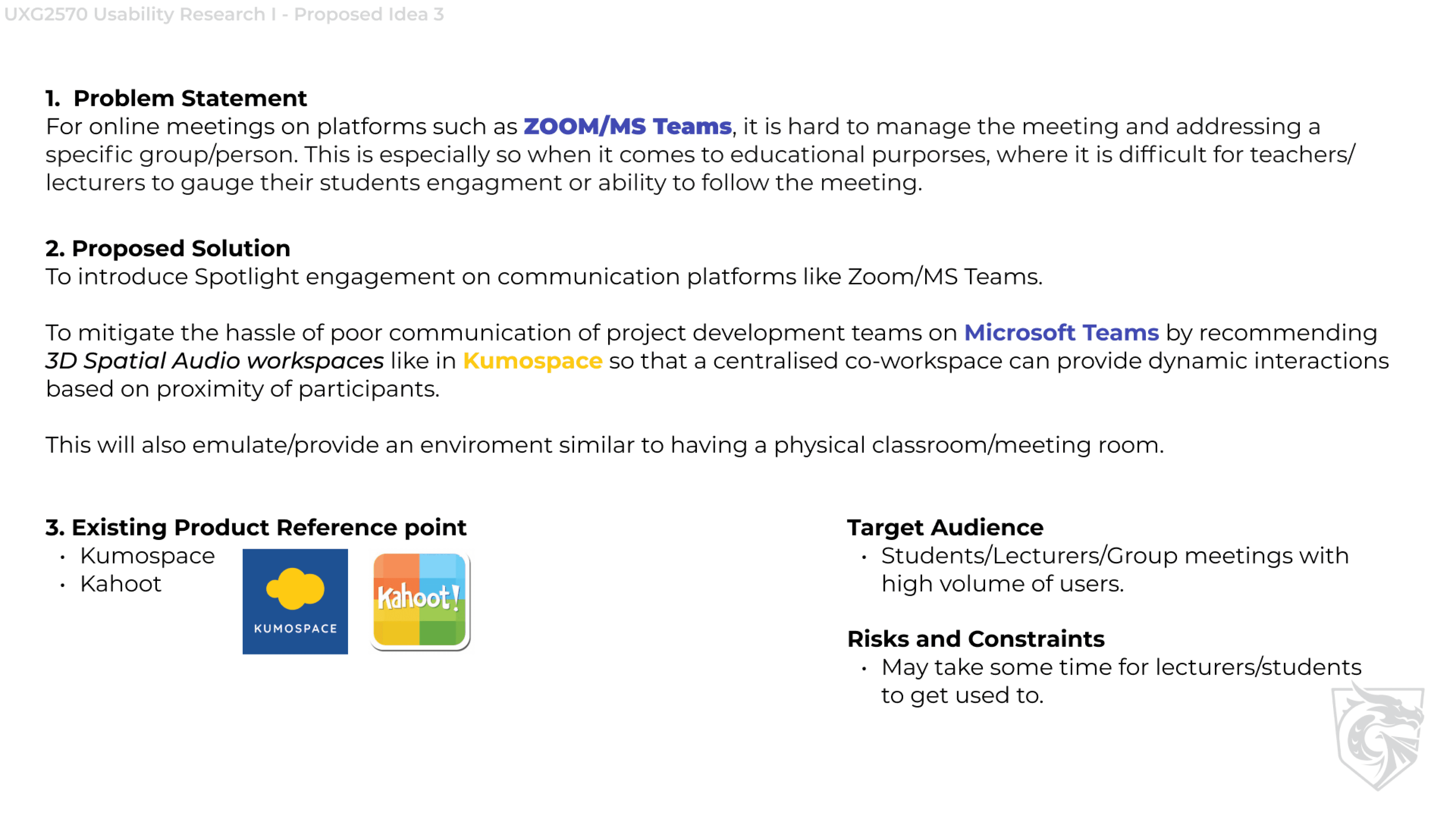
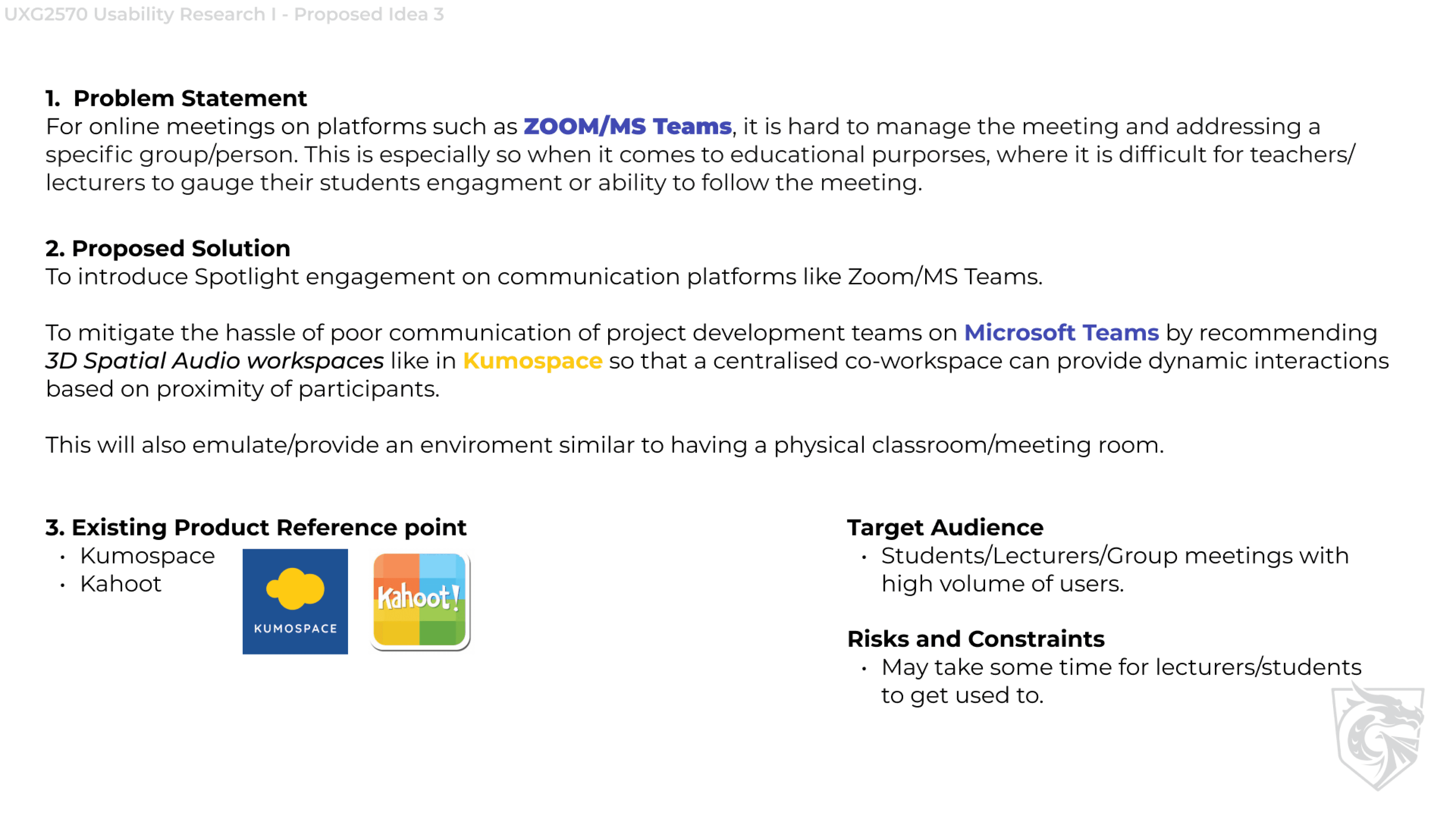
For online meetings on platforms such as ZOOM/MS Teams, it is hard to manage the meeting and addressing a specific group/person. This is especially so when it comes to educational purposes, where it is difficult for teachers/lecturers to gauge their students engagement or ability to follow the meeting.
For online meetings on platforms such as ZOOM/MS Teams, it is hard to manage the meeting and addressing a specific group/person. This is especially so when it comes to educational purposes, where it is difficult for teachers/lecturers to gauge their students engagement or ability to follow the meeting.
These were the main problems that we have found in existing platforms:
These were the main problems that we have found in existing platforms:
A dire need of re-evaluation and repair as some features remain inaccessible and limitations to the user controls.
A dire need of re-evaluation and repair as some features remain inaccessible and limitations to the user controls.
It is hard to manage the meeting and the addressing of a specific group/person.
It is hard to manage the meeting and the addressing of a specific group/person.
This is especially so when it comes to educational purposes where it is difficult for teachers/lecturers to gauge their students’ engagement or ability to follow the meeting.
This is especially so when it comes to educational purposes where it is difficult for teachers/lecturers to gauge their students’ engagement or ability to follow the meeting.
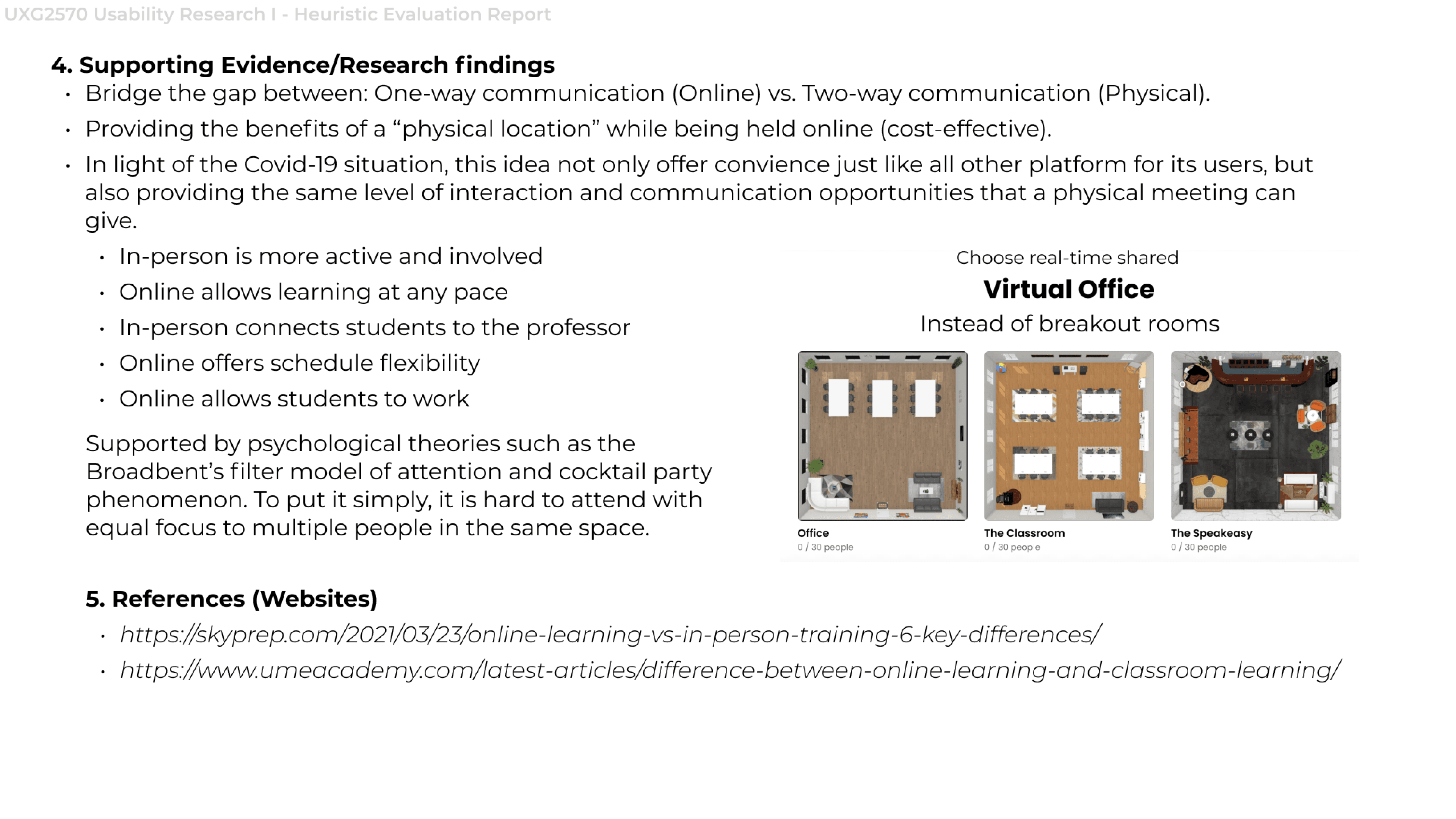
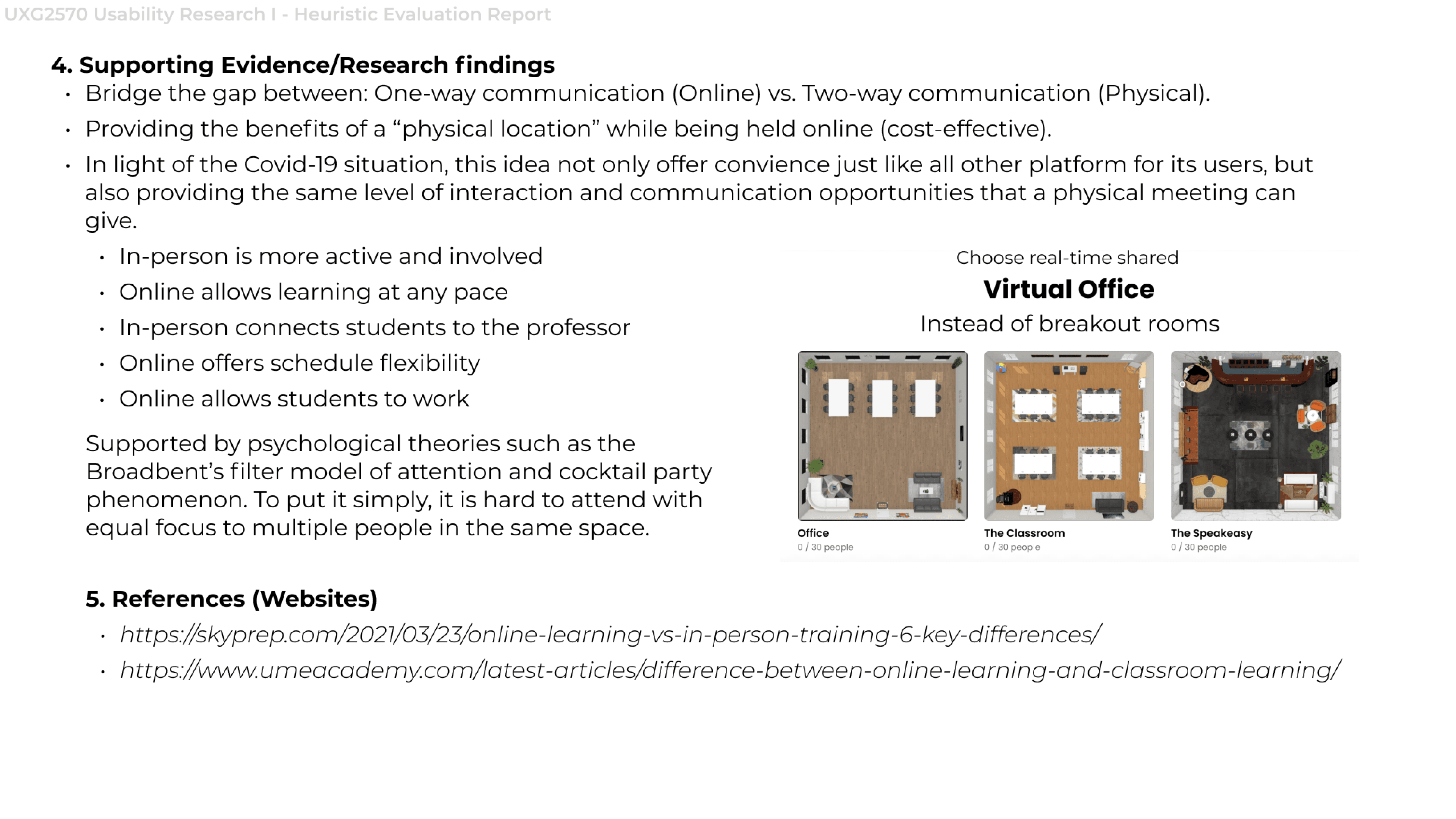
Heuristic Evaluation
Heuristic Evaluation
Heuristic Evaluation
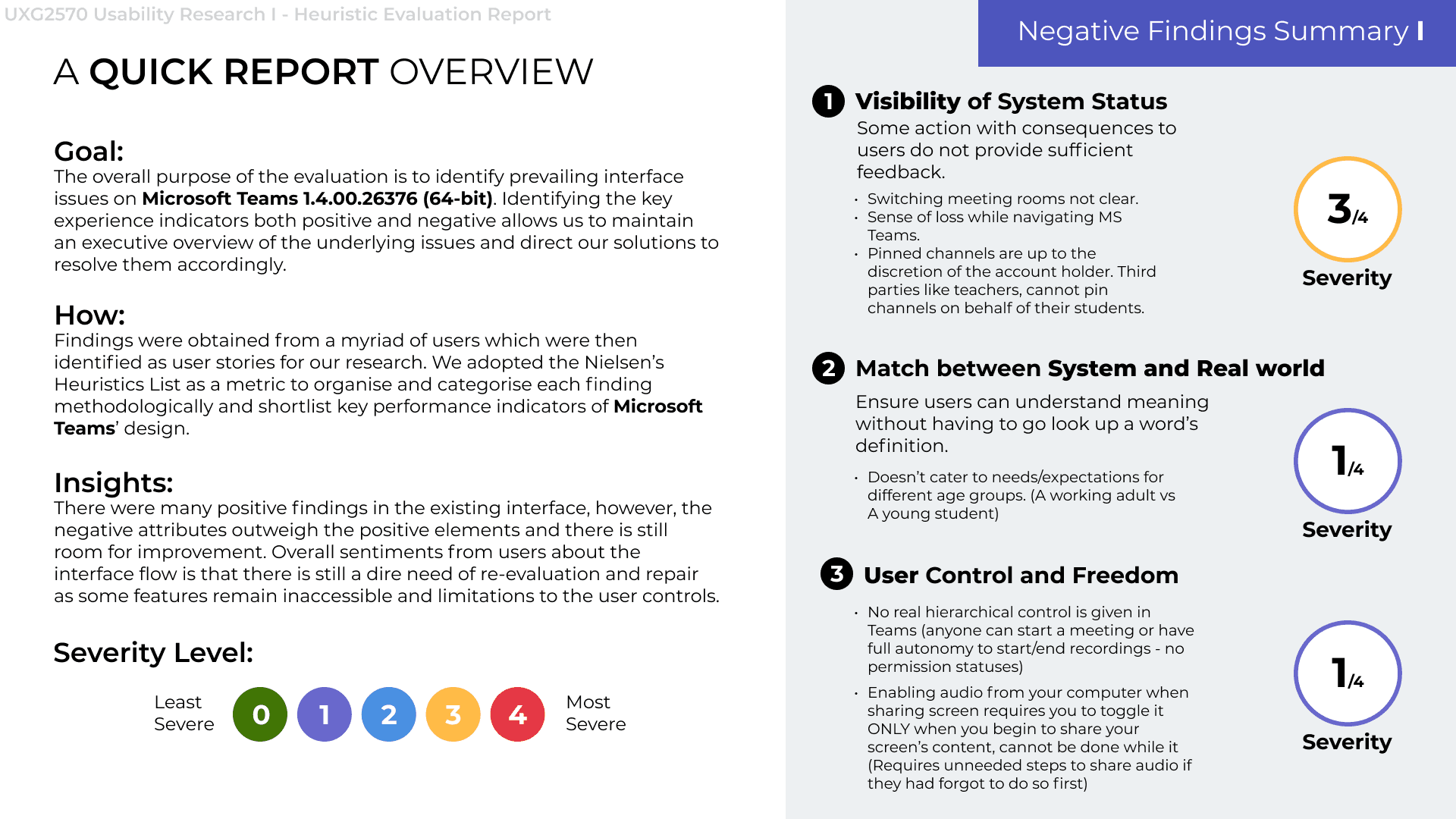
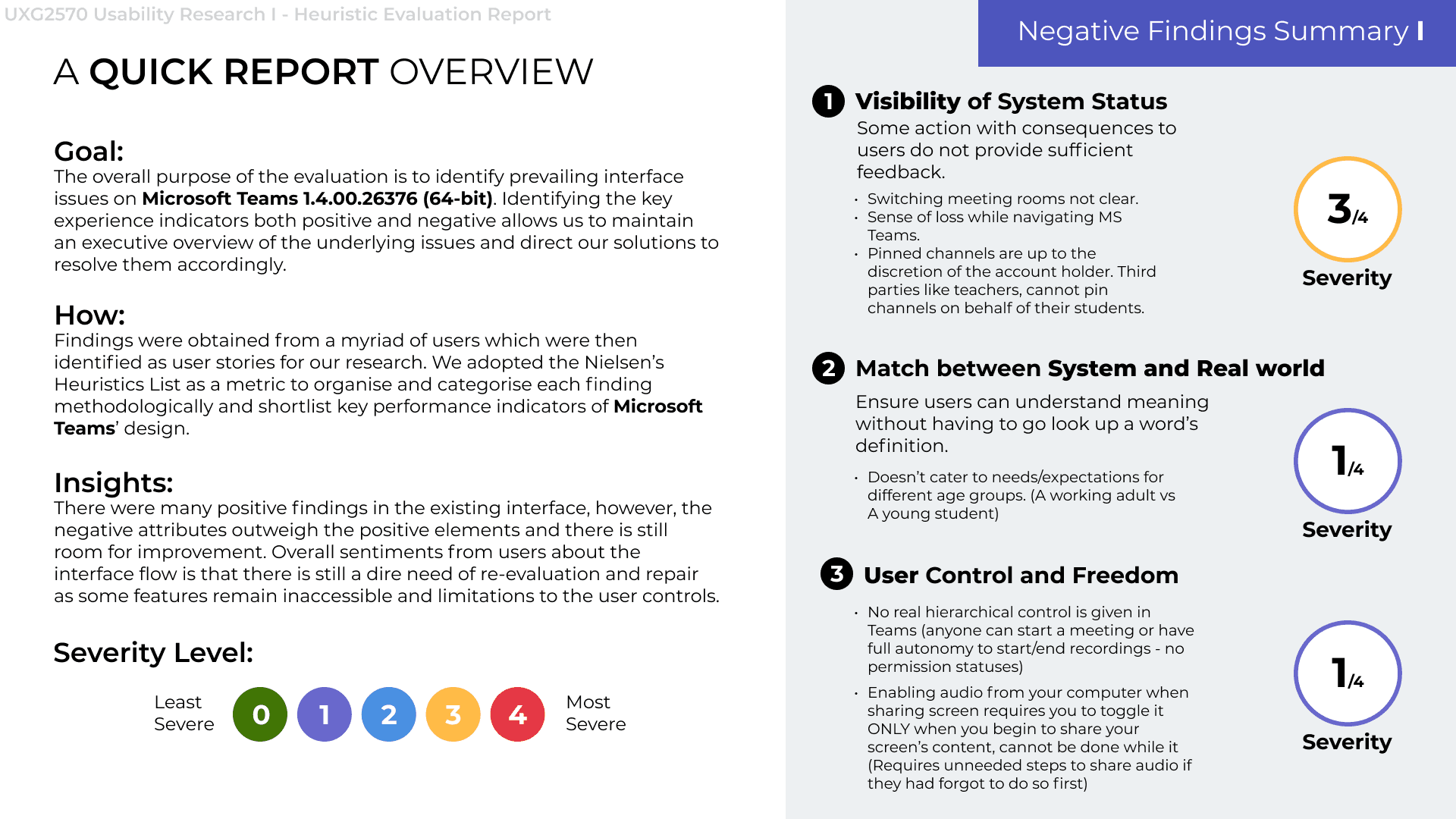
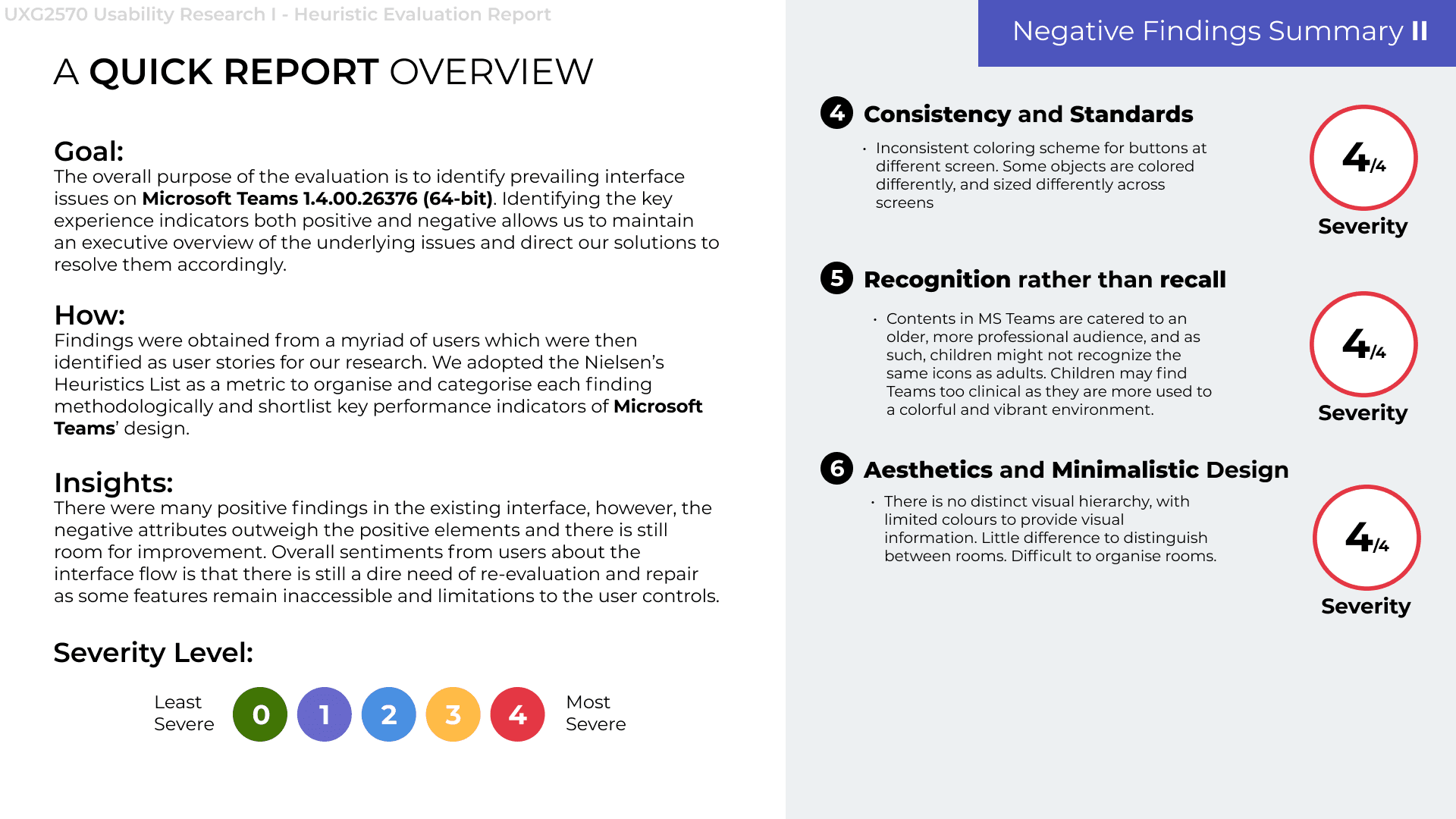
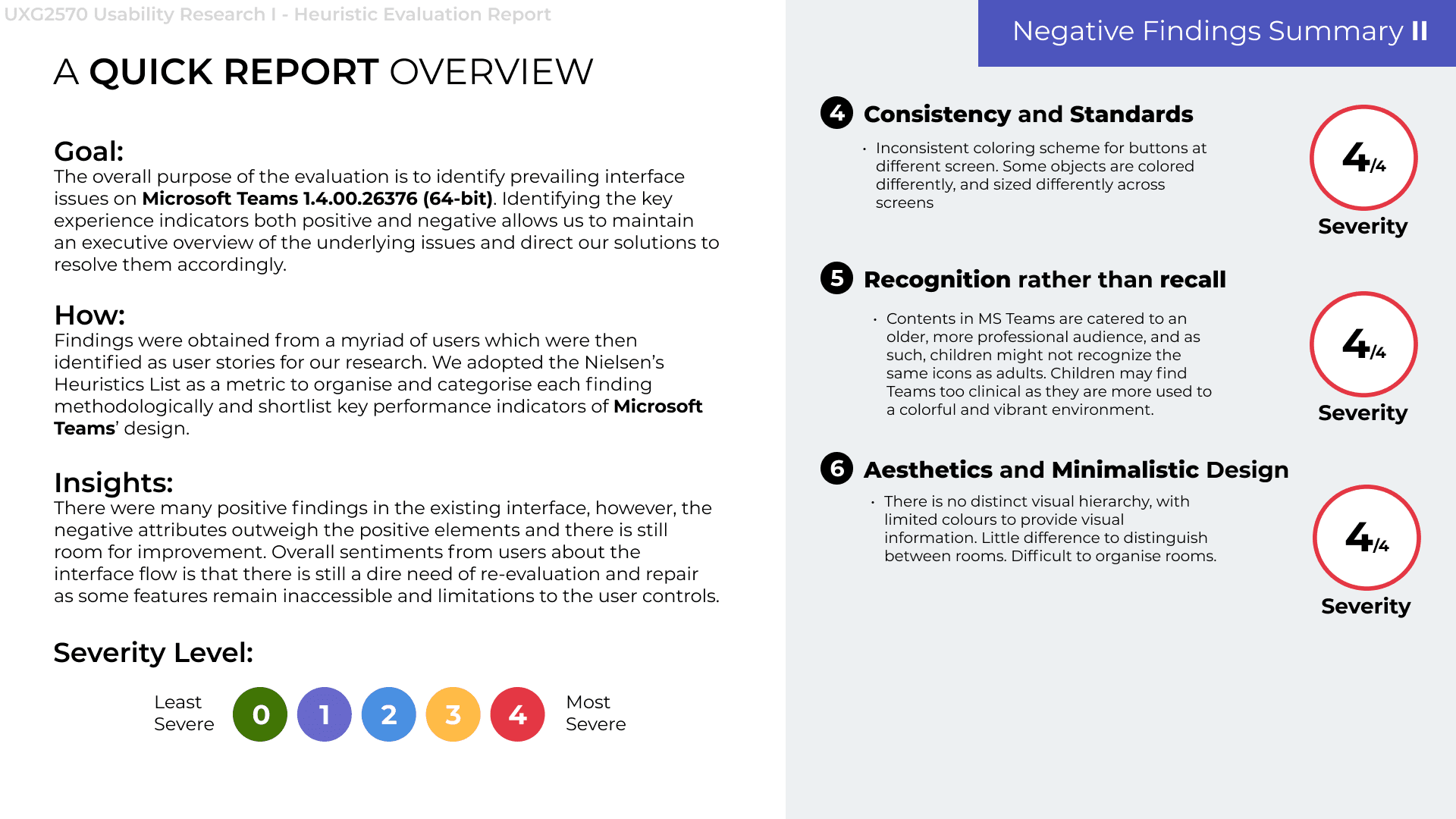
We started by first conducting a Heuristic Evaluation Report to identify prevailing interface issues on Microsoft Teams 1.4.00.26376 (64-bit). Identifying the key experience indicators both positive and negative allows us to maintain an executive overview of the underlying issues and direct our solutions to resolve them accordingly.
We started by first conducting a Heuristic Evaluation Report to identify prevailing interface issues on Microsoft Teams 1.4.00.26376 (64-bit). Identifying the key experience indicators both positive and negative allows us to maintain an executive overview of the underlying issues and direct our solutions to resolve them accordingly.




User Stories
User Stories
User Stories
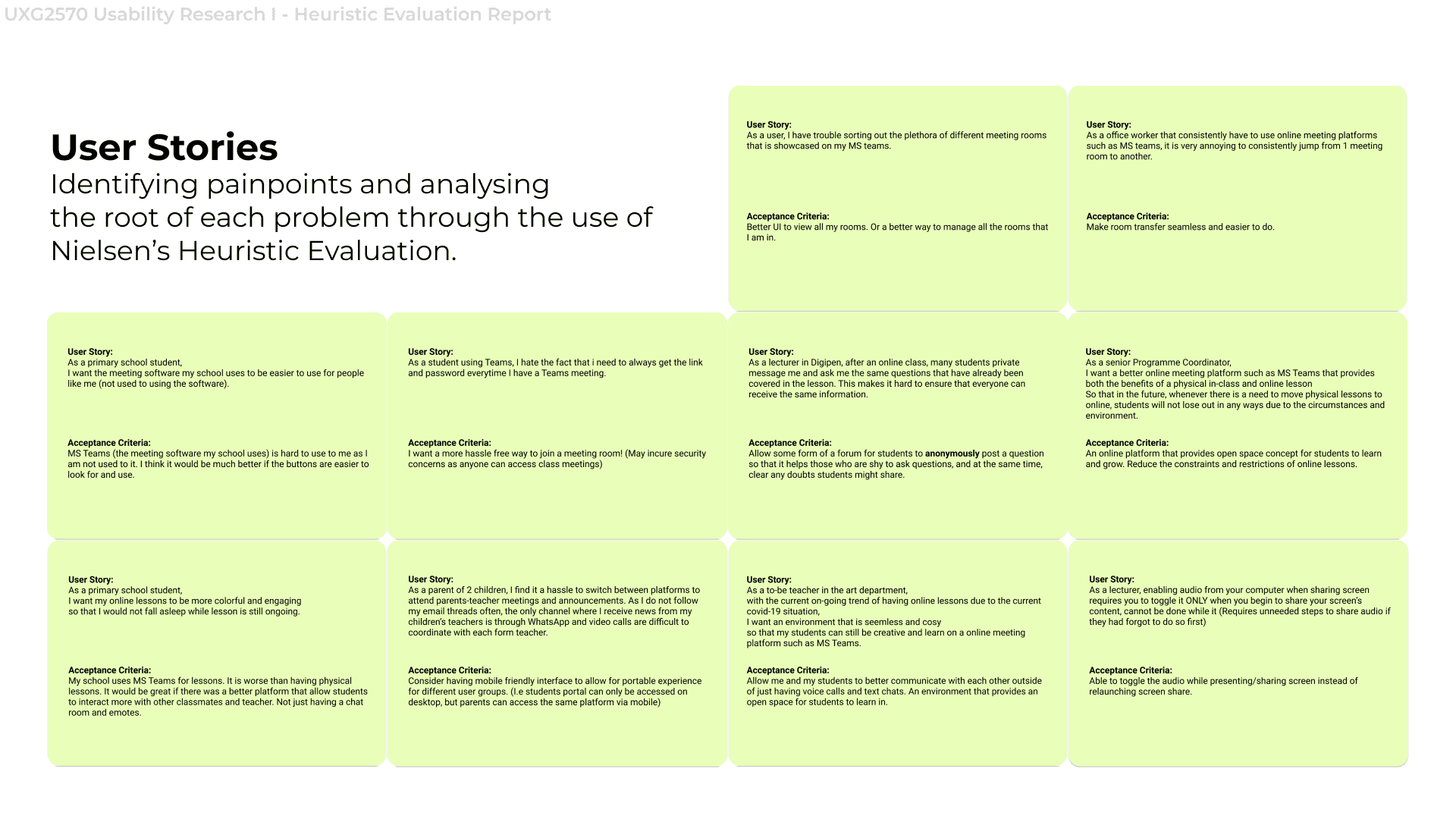
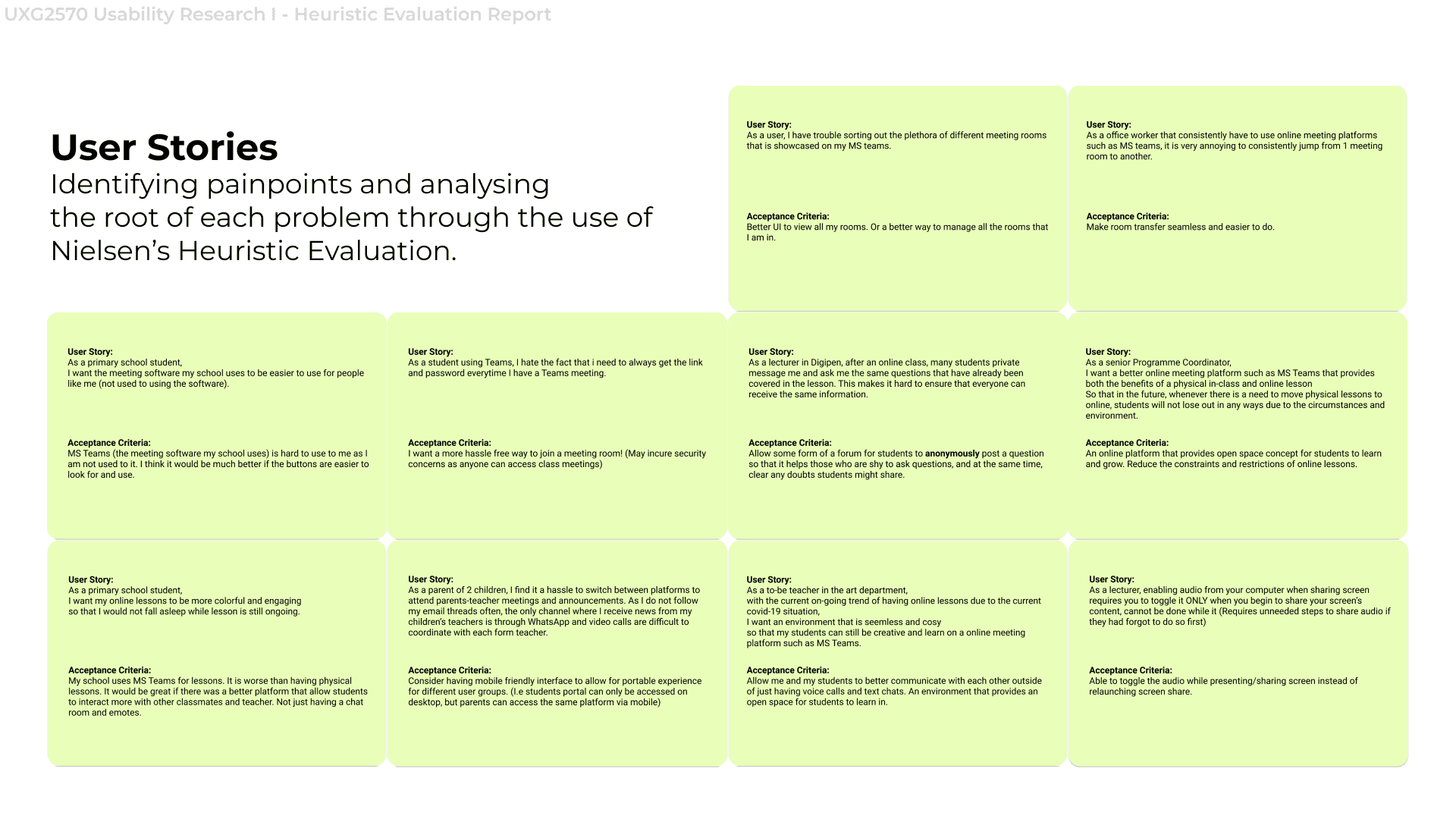
We also crafted User Stories to gain better insights on the pain point of the users.
We also crafted User Stories to gain better insights on the pain point of the users.


User Personas + Empathy Map
User Personas + Empathy Map
User Personas + Empathy Map
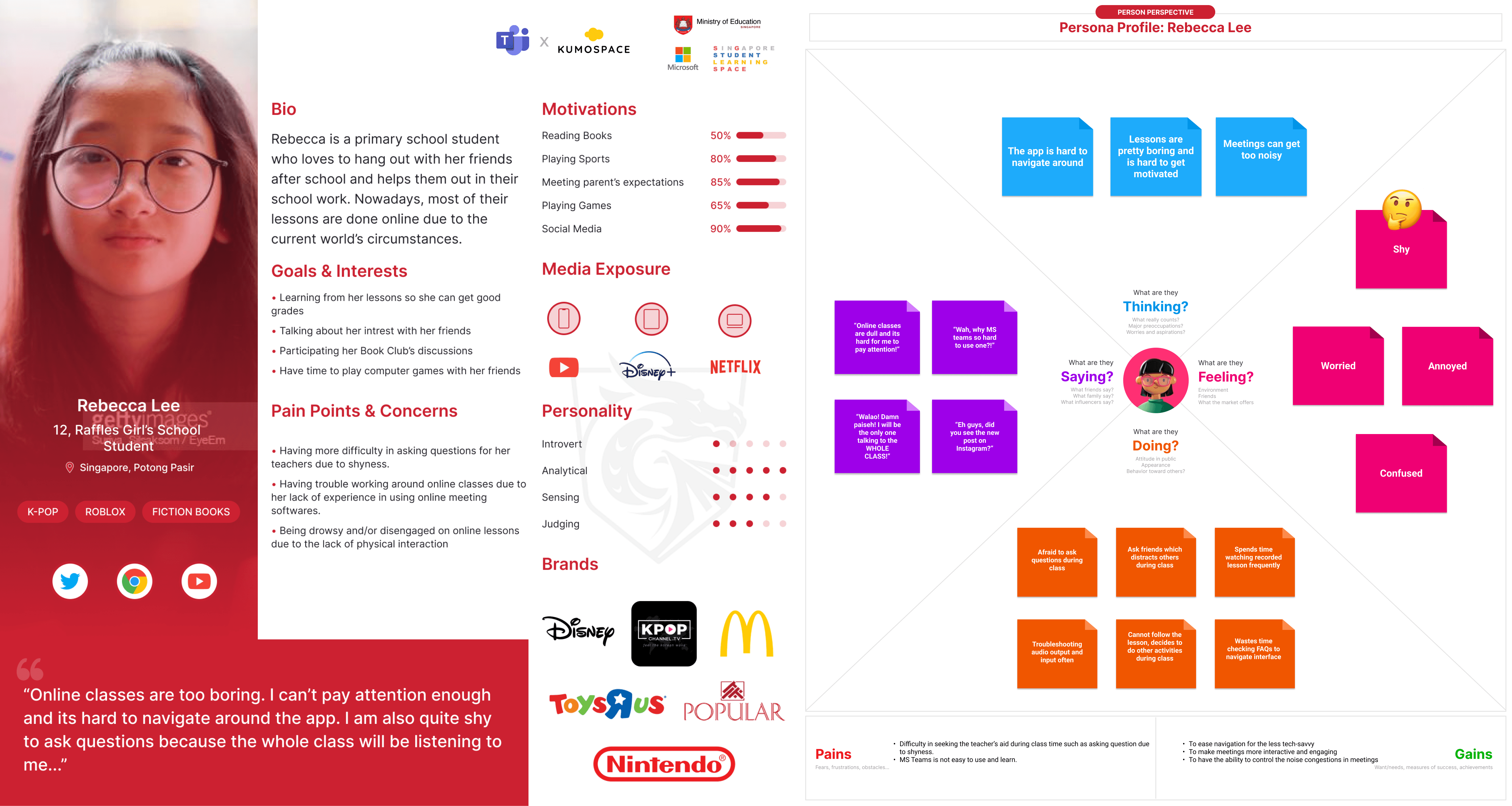
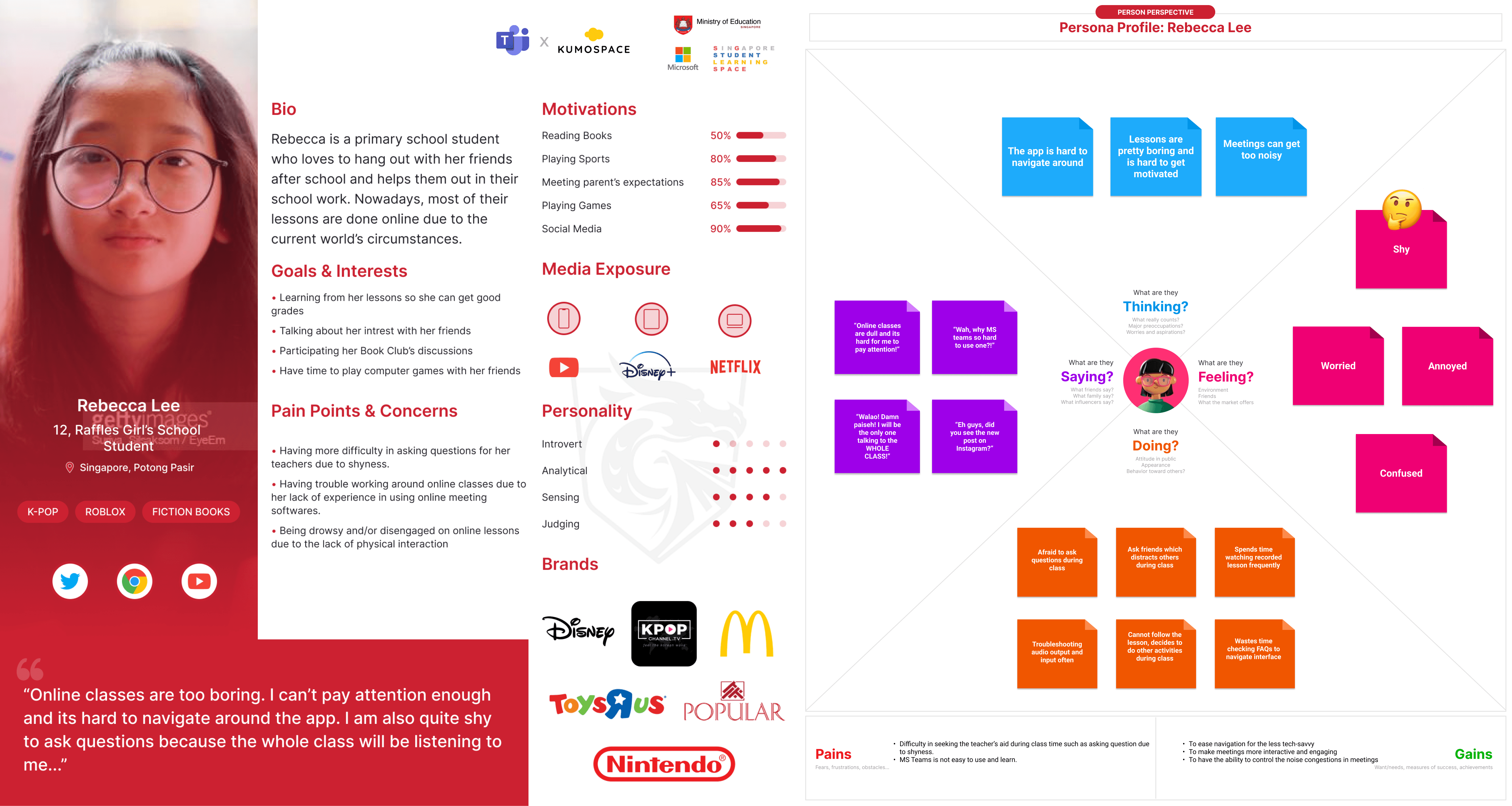
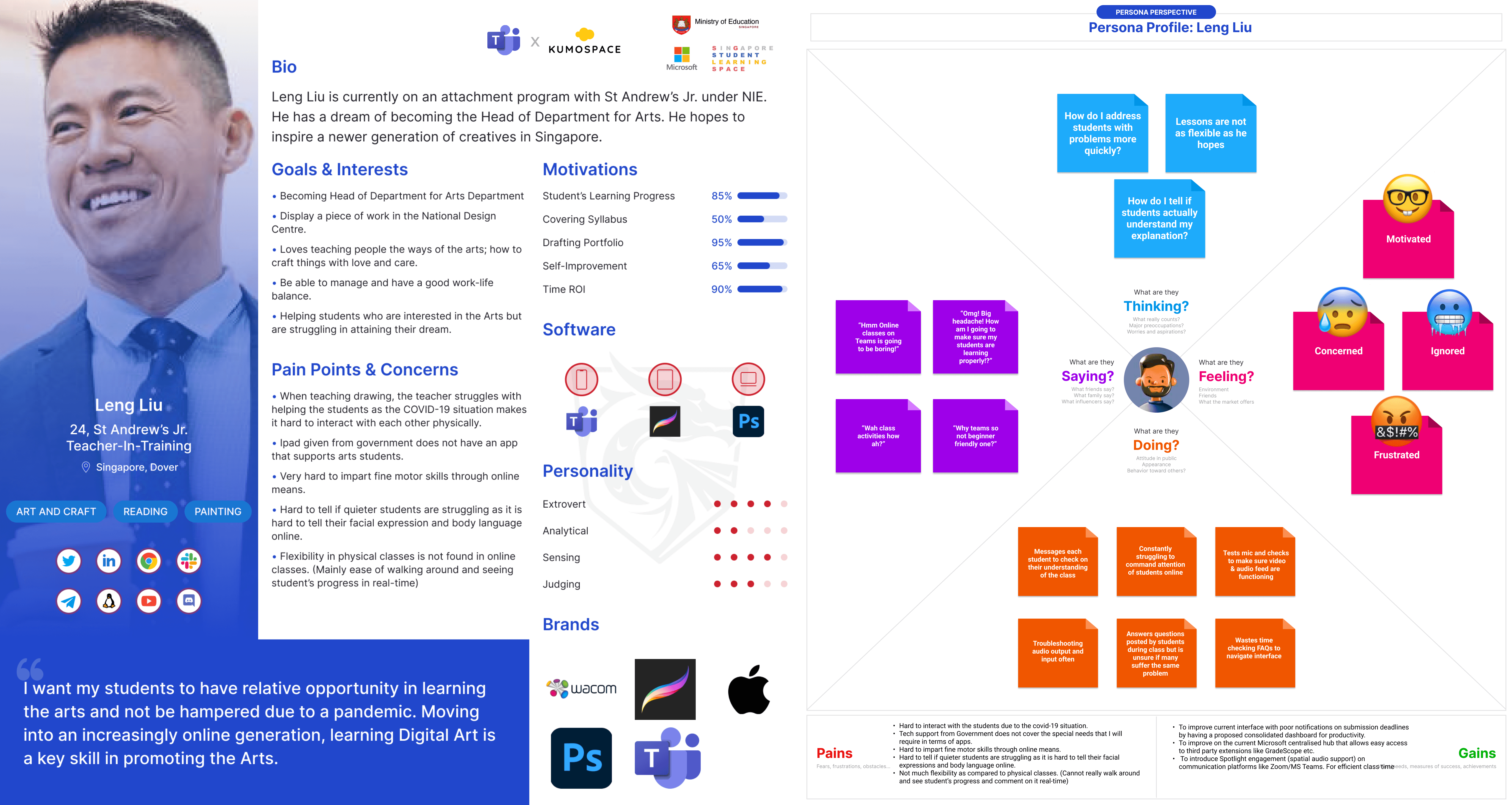
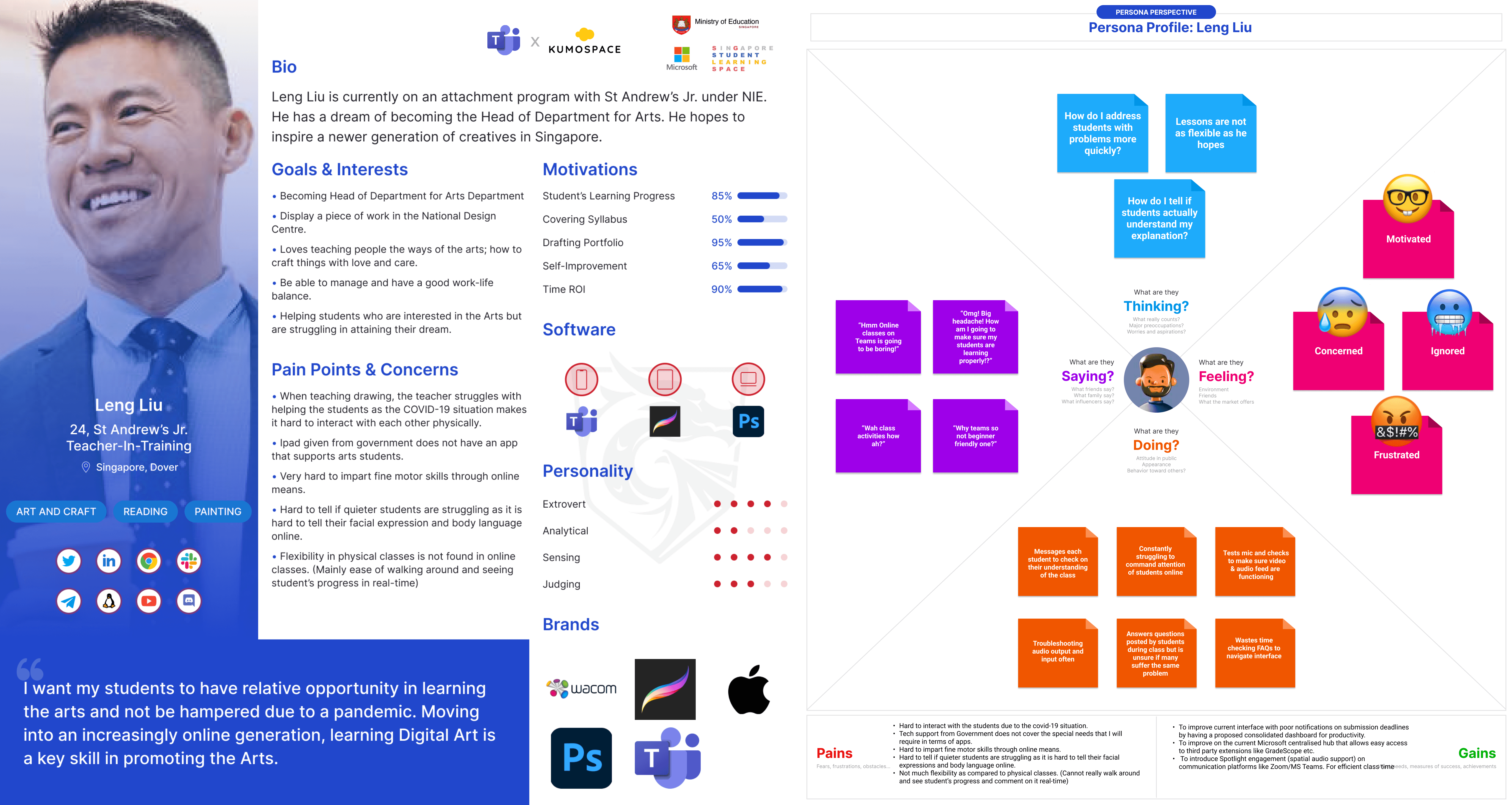
We crafted 2 different personas for our target audience; a student and a teacher. We also made empathy maps for both parties to better understand their pain points.
We crafted 2 different personas for our target audience; a student and a teacher. We also made empathy maps for both parties to better understand their pain points.




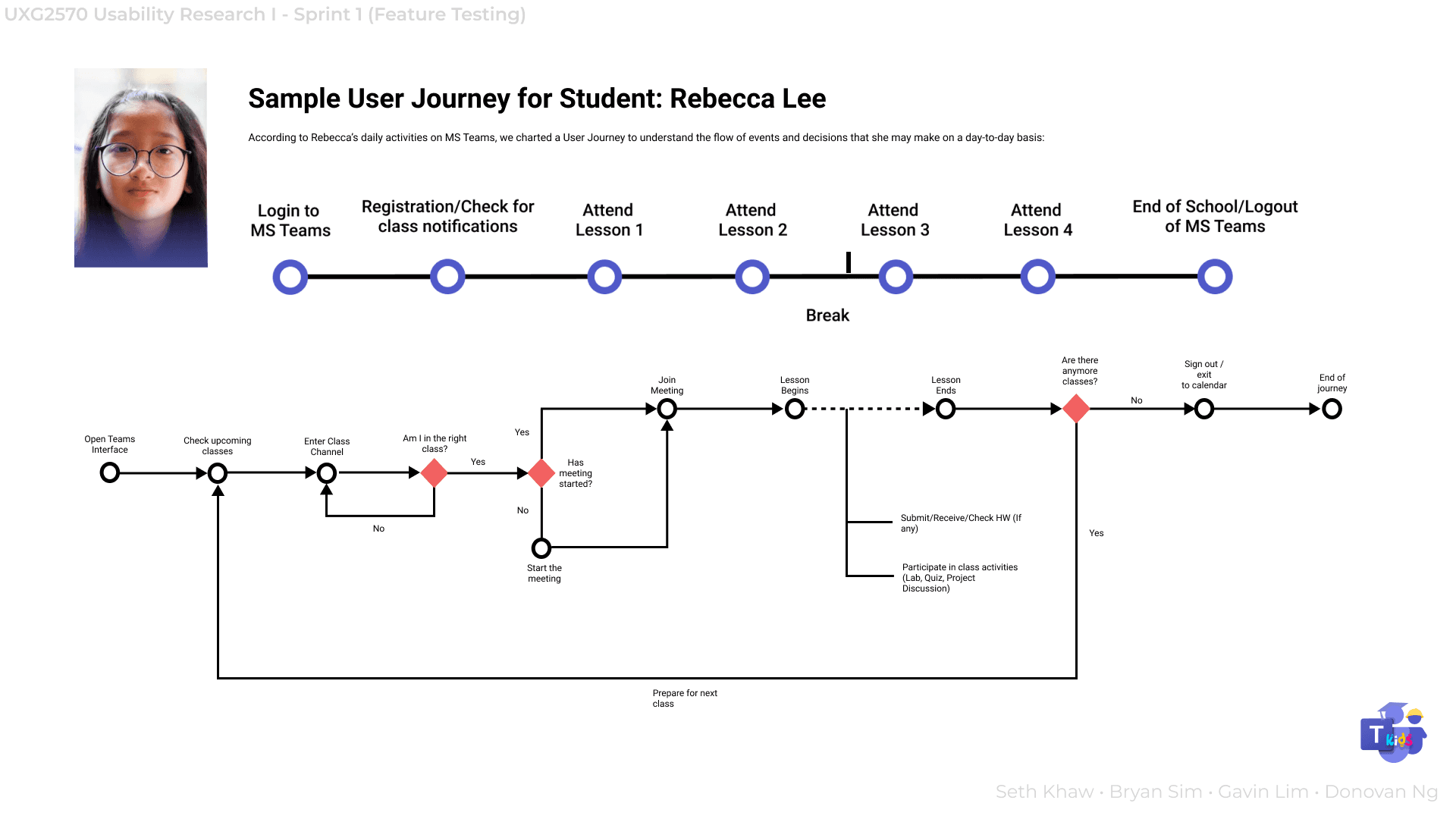
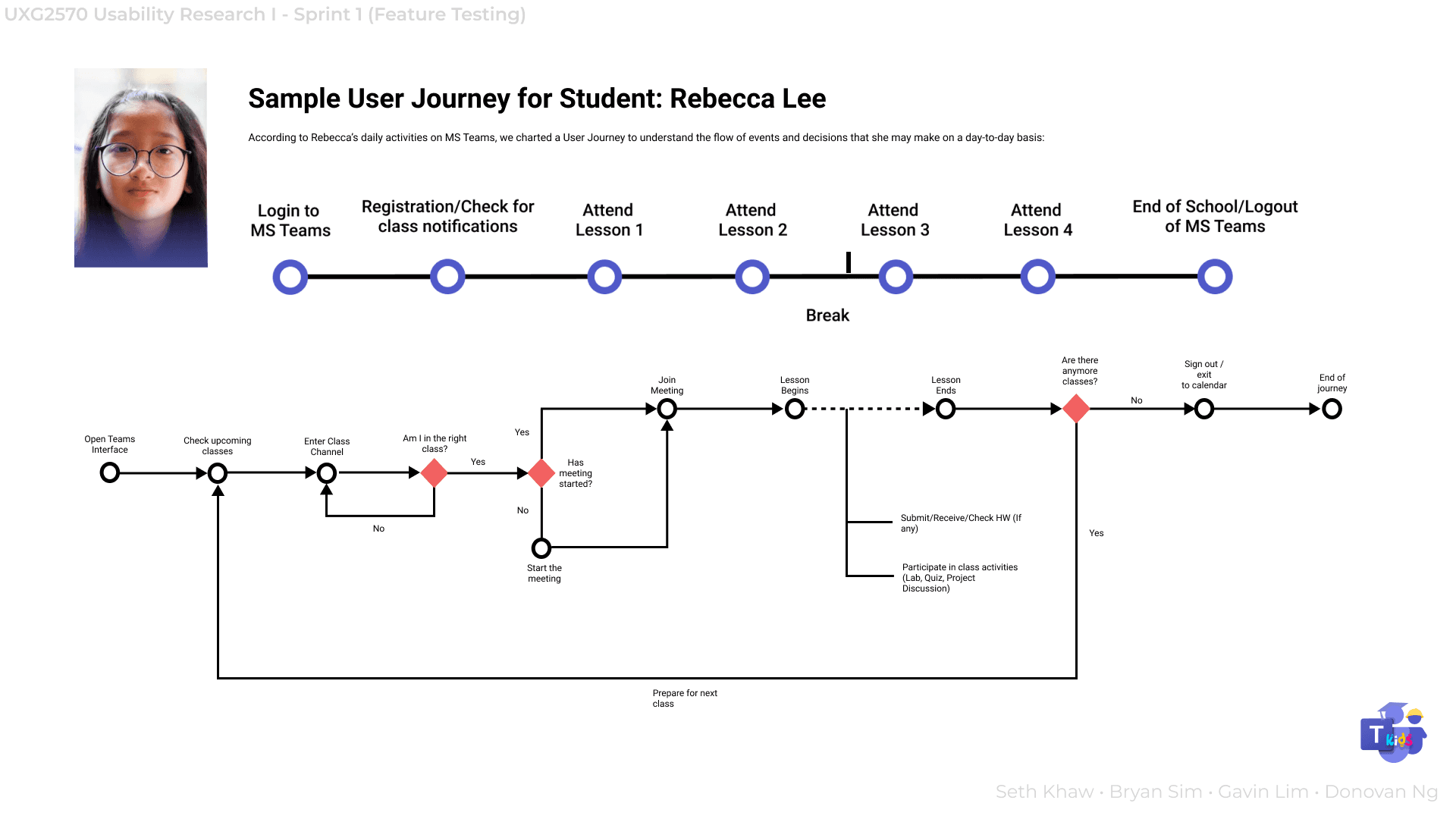
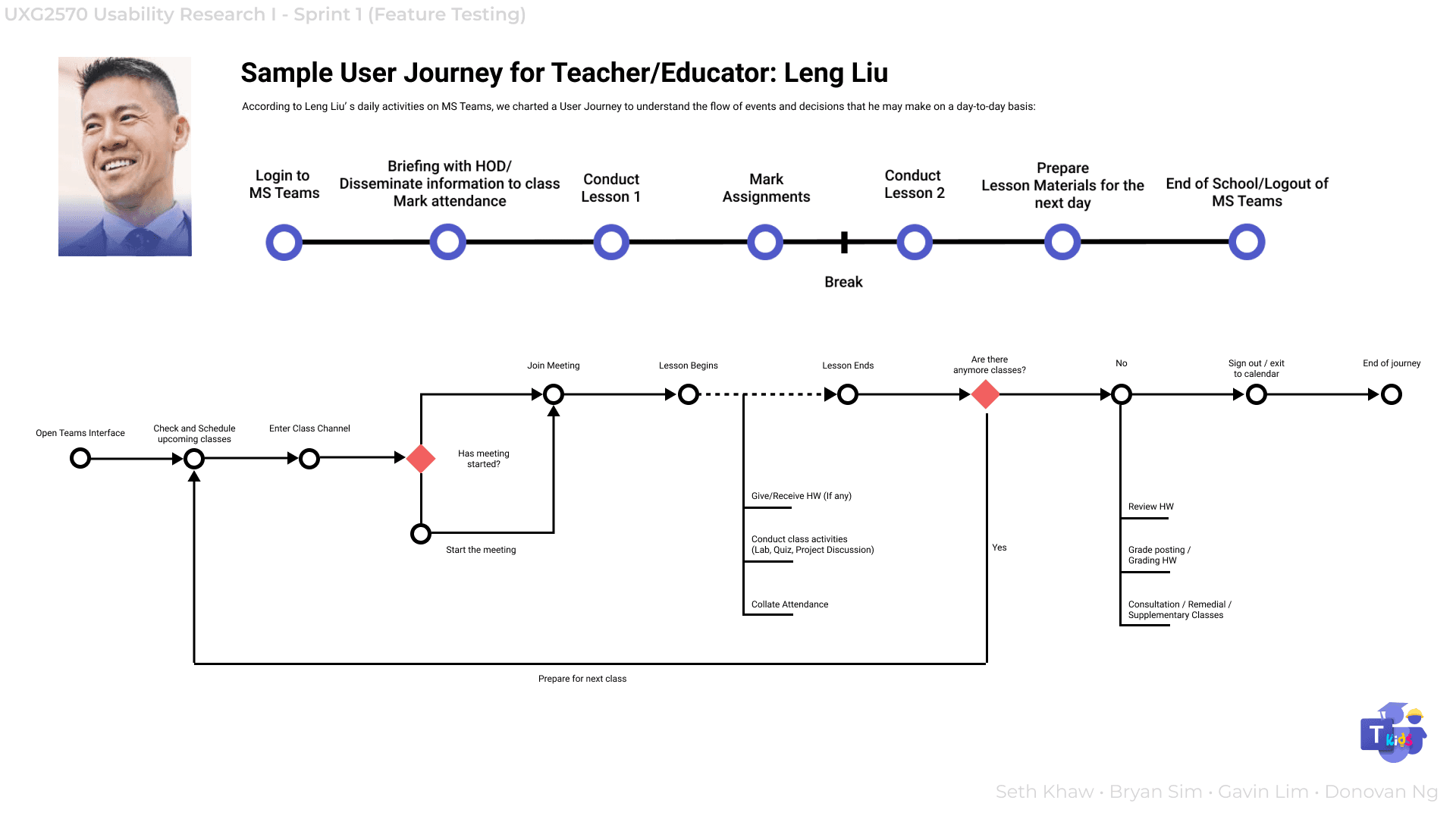
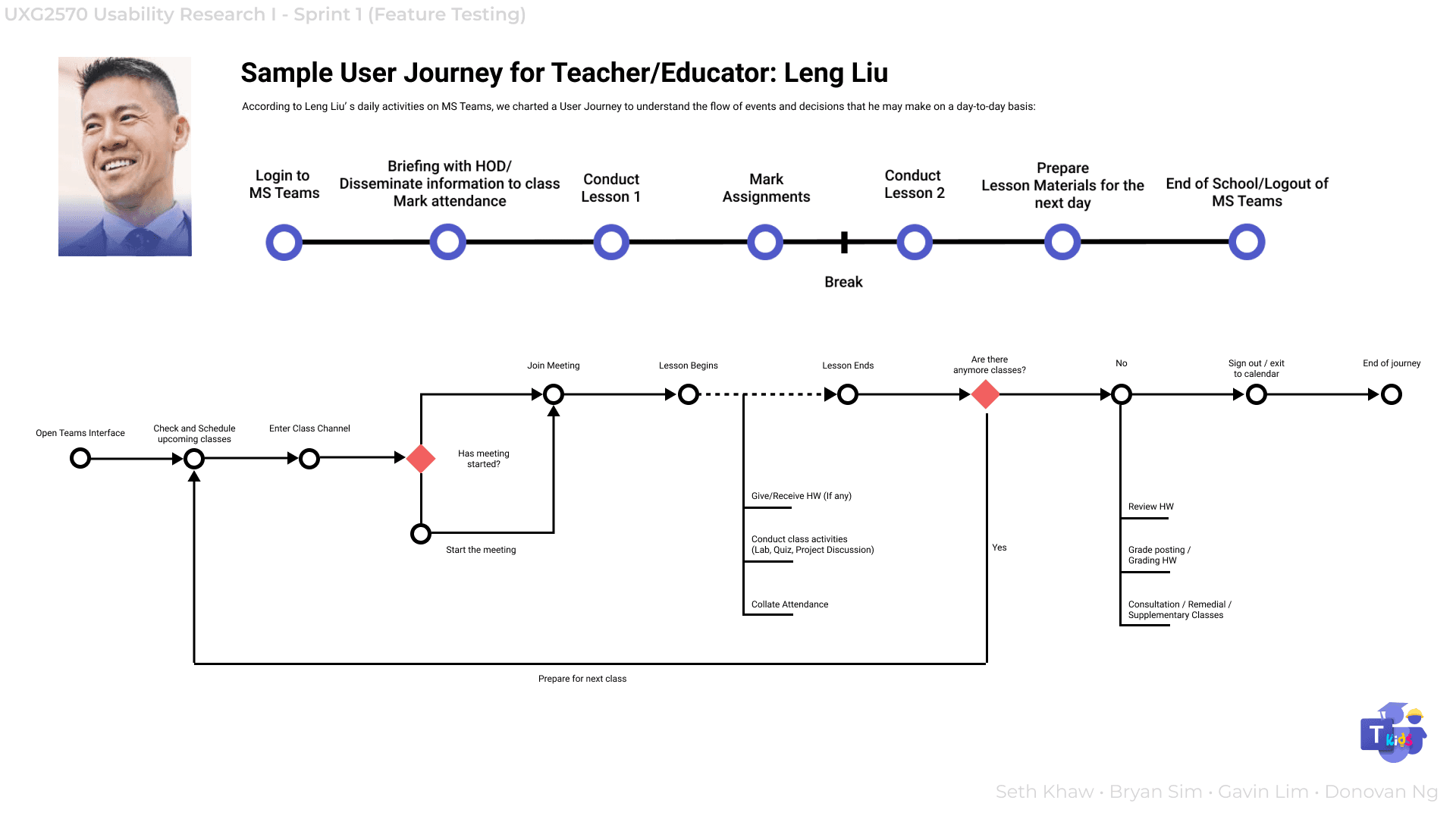
User Journey
User Journey
User Journey
To further supplement our findings, we crafted out a simple user journey map for each persona.
To further supplement our findings, we crafted out a simple user journey map for each persona.




Proposed Solution
Proposed Solution
Proposed Solution
We then came up with our solution:
We then came up with our solution:
To introduce Spotlight engagement.
To introduce Spotlight engagement.
Emulate/provide an environment similar to having a physical classroom/meeting room.
Emulate/provide an environment similar to having a physical classroom/meeting room.
Mitigate the hassle of poor communication by recommending 3D Spatial Audio workspaces so that a centralised co-workspace can provide dynamic interactions based on proximity of participants.
Mitigate the hassle of poor communication by recommending 3D Spatial Audio workspaces so that a centralised co-workspace can provide dynamic interactions based on proximity of participants.




Goals
Goals
Goals




Low-Fi Prototype
Low-Fi Prototype
Low-Fi Prototype
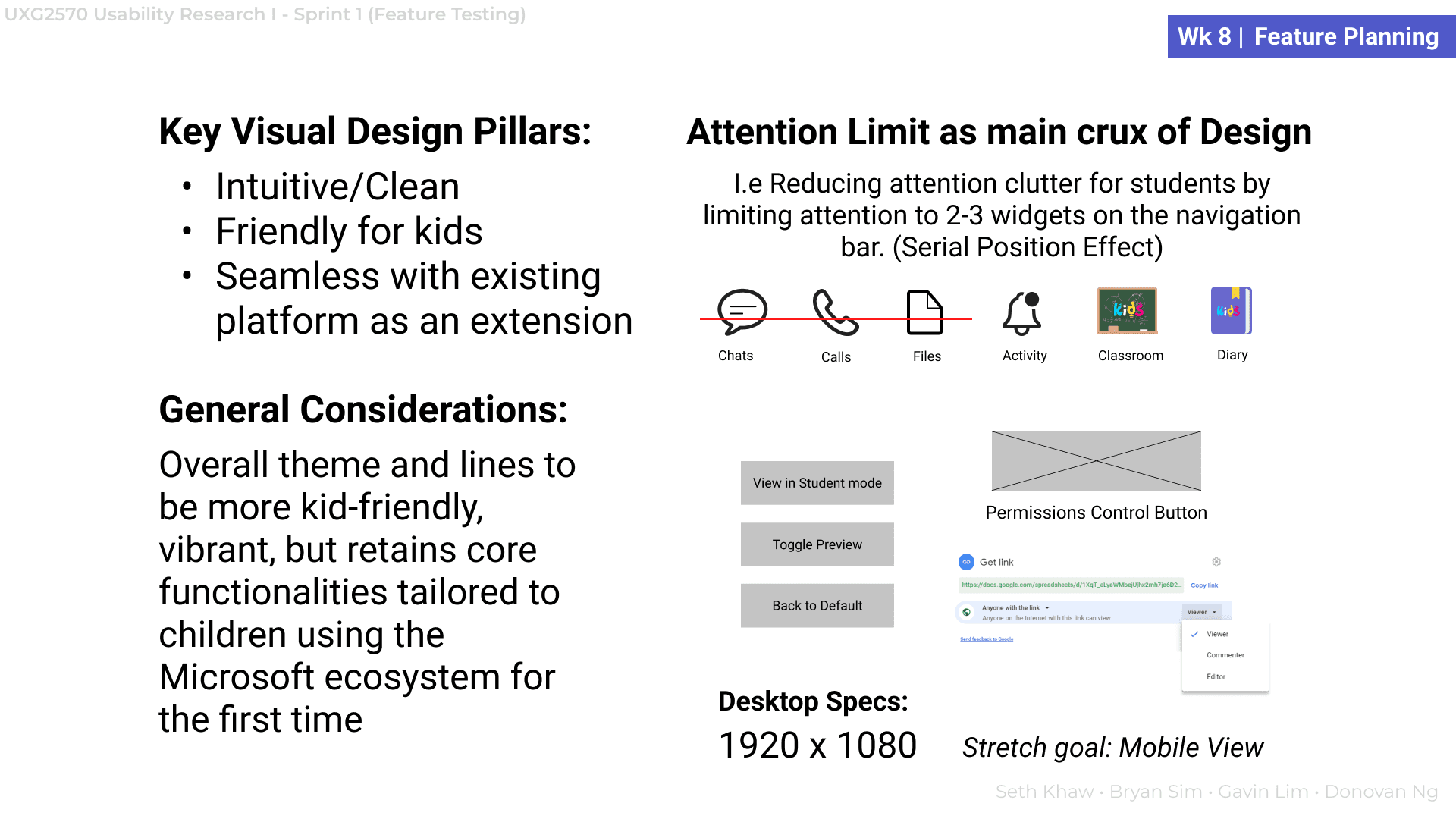
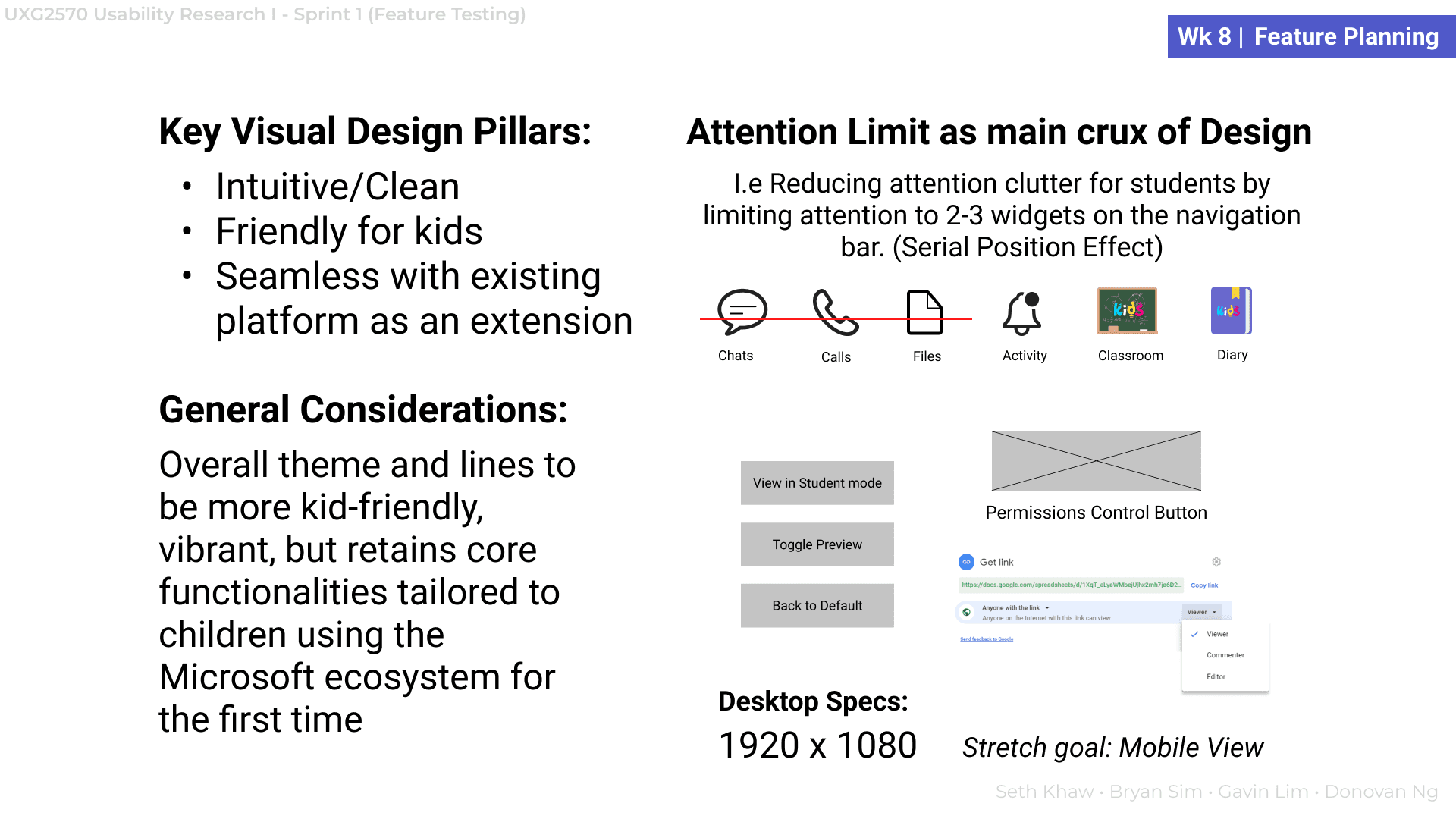
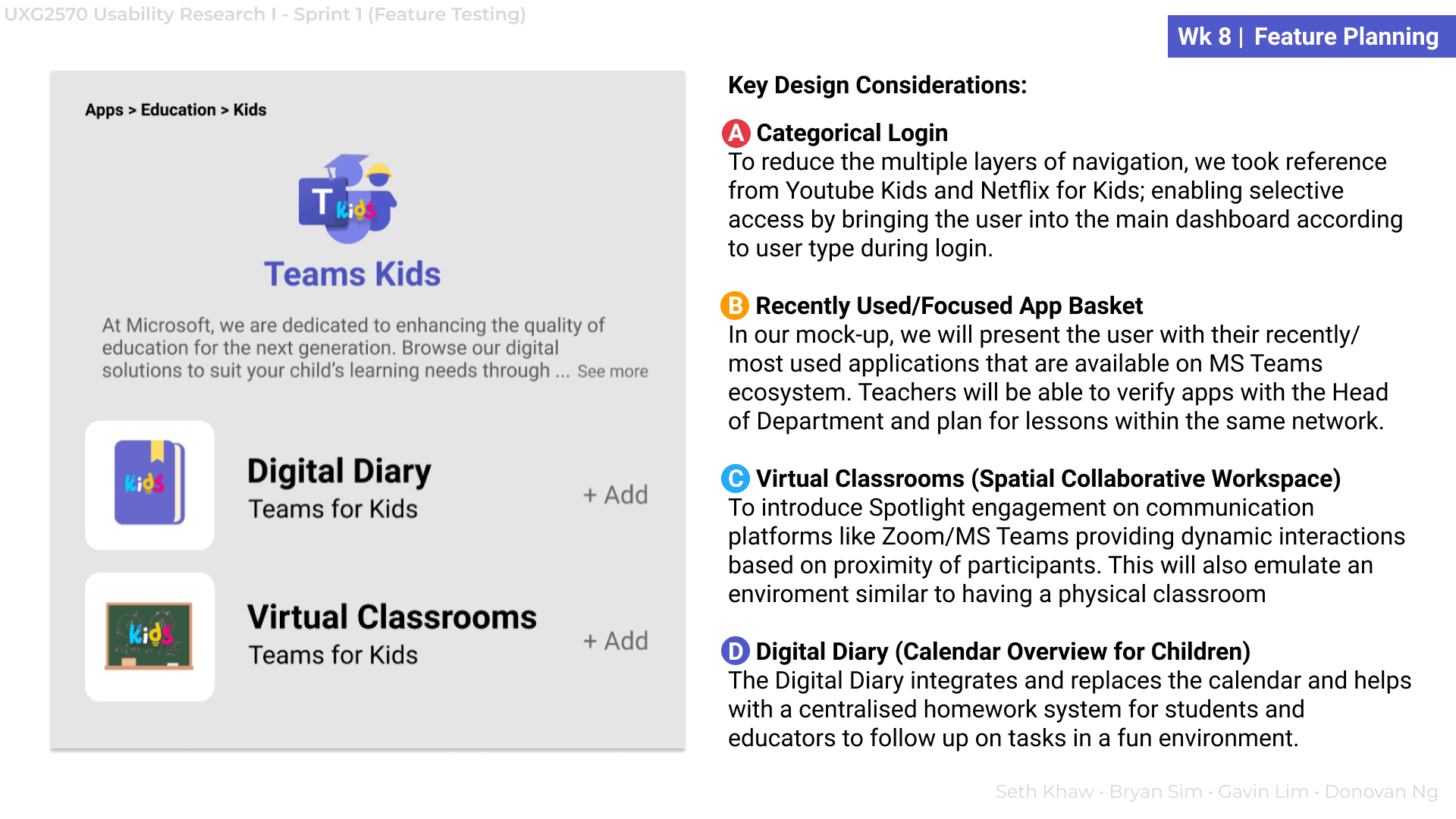
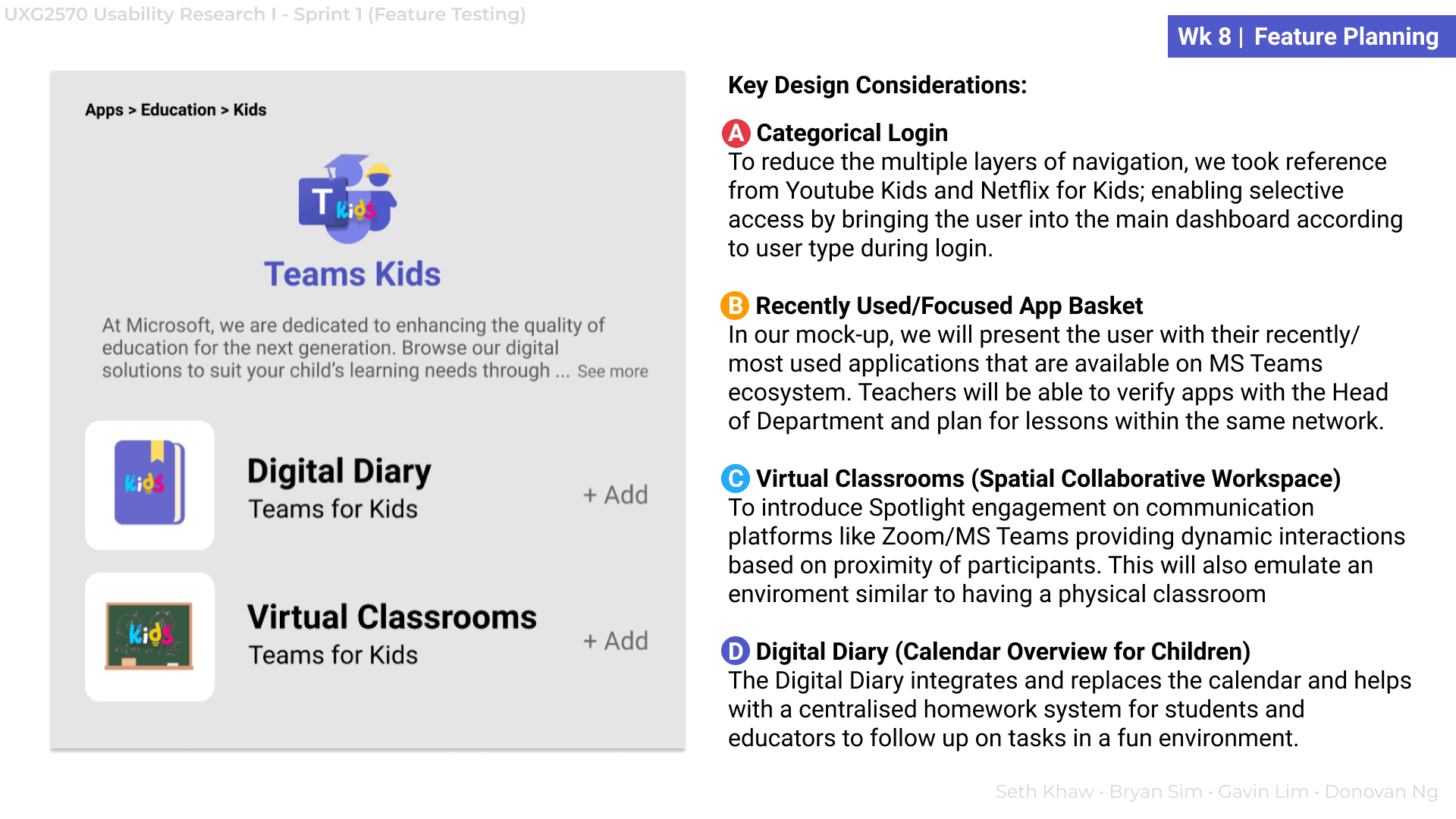
We started by doing a low-fi mock up screens of our proposed design solutions; Categorical Login, Focused App Basket, Virtual Classrooms and Digital Diary.
We started by doing a low-fi mock up screens of our proposed design solutions; Categorical Login, Focused App Basket, Virtual Classrooms and Digital Diary.


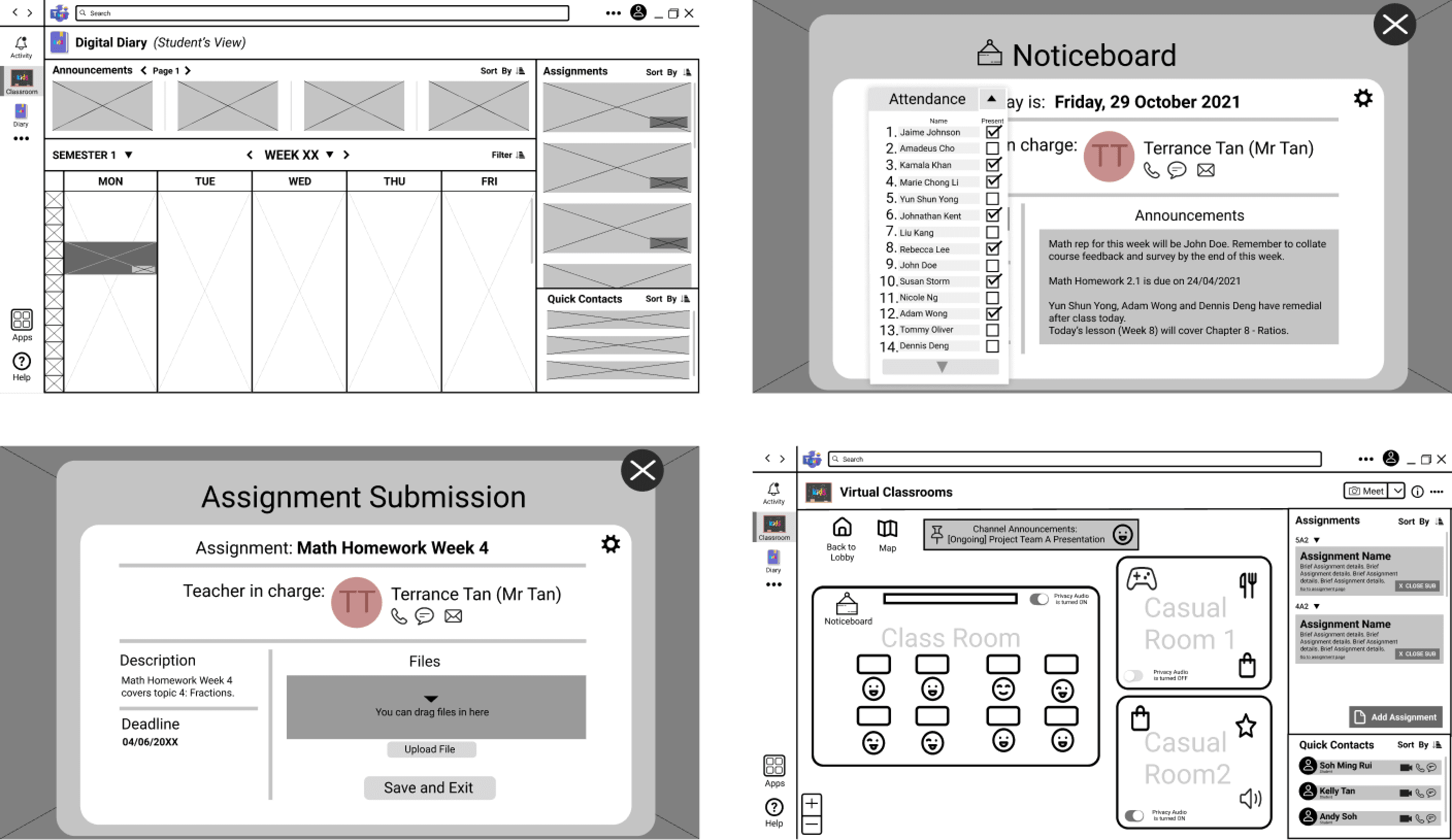
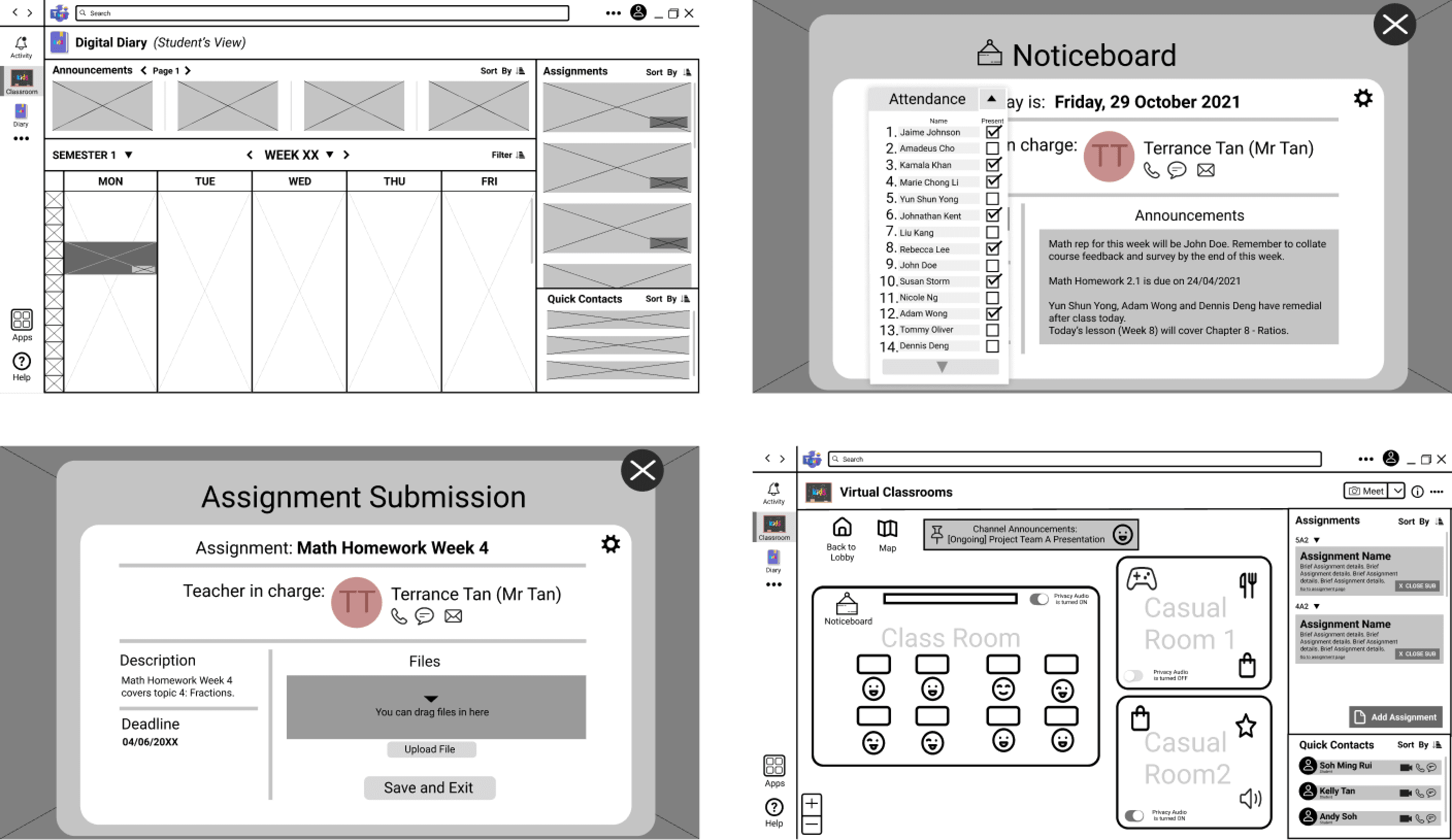
Med-Fi Prototype
Med-Fi Prototype
Med-Fi Prototype
We then built up and further refined our low-fi prototype.
We then built up and further refined our low-fi prototype.


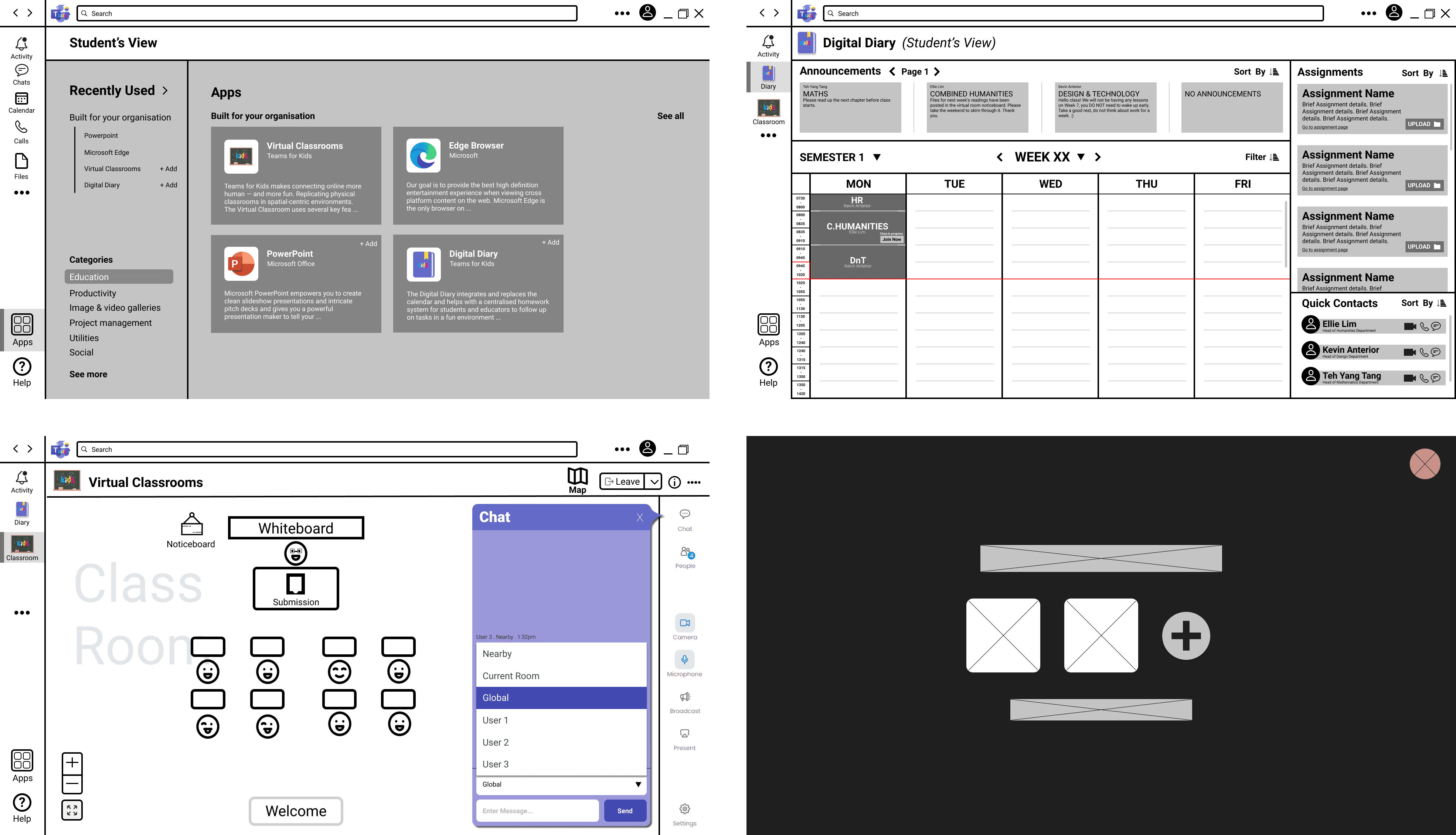
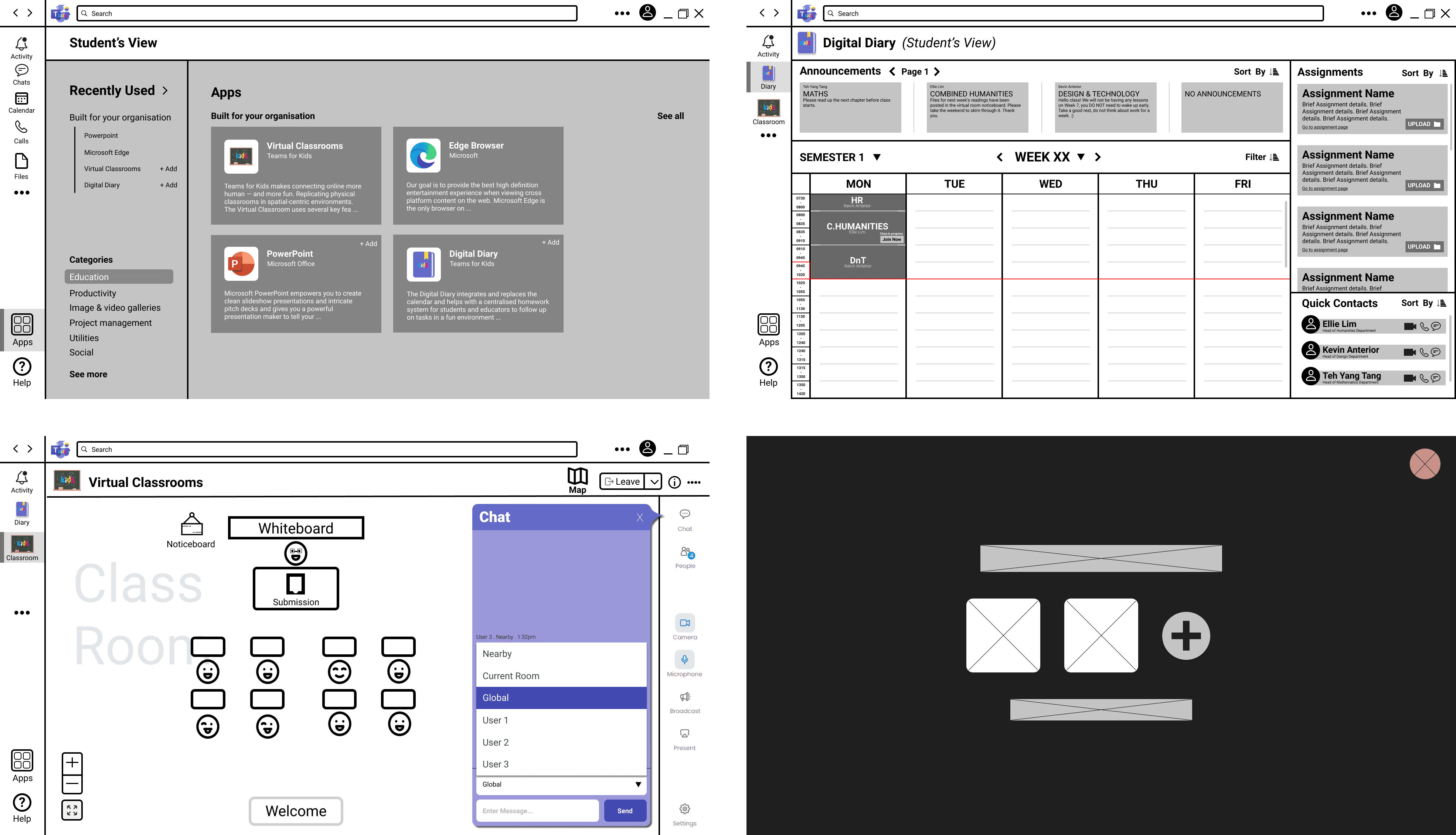
Final Design
Final Design
Final Design
Project Restropective
Project Restropective
Project Restropective
Key takeaways from this project:
Key takeaways from this project:
Core Design Pillars
Core Design Pillars
Defining core design pillars and key design consideration is very important to help give the team a proper direction when doing any projects. With a well defined guideline, we were able to properly utilize our time and effort.
Defining core design pillars and key design consideration is very important to help give the team a proper direction when doing any projects. With a well defined guideline, we were able to properly utilize our time and effort.
Managing Project Scope
Managing Project Scope
We overestimated our project's scope by attempting to create both a desktop and mobile version, causing our team to spread too thin before completing the first sprint. Fortunately, we adjusted by redefining our priorities and reducing the project's scope. This enabled us to work more efficiently and devote more time to perfecting the final product.
We overestimated our project's scope by attempting to create both a desktop and mobile version, causing our team to spread too thin before completing the first sprint. Fortunately, we adjusted by redefining our priorities and reducing the project's scope. This enabled us to work more efficiently and devote more time to perfecting the final product.
Sometimes Simplicity Is Key
Sometimes Simplicity Is Key
The team generated many ideas and features to solve the problem, but implementing too many caused more problems than solutions. Our initial design became feature-heavy, diluting the desired user experience. With the proper feedback and awareness of the issue, we decided to streamline some of our solutions to create the ideal product we had in mind.
The team generated many ideas and features to solve the problem, but implementing too many caused more problems than solutions. Our initial design became feature-heavy, diluting the desired user experience. With the proper feedback and awareness of the issue, we decided to streamline some of our solutions to create the ideal product we had in mind.
In conclusion, this case study taught the team several key lessons that will be invaluable in future projects.
In conclusion, this case study taught the team several key lessons that will be invaluable in future projects.
© Copyright 2023
© Copyright 2023
© Copyright 2023

