Student Project
Student Project
Student Project
A Case Study of:
A Case Study of:
A Case Study of:
2022


My Role: Project Manager & UX Designer
My Role: Project Manager & UX Designer
Responsibilities and Contributions
Responsibilities and Contributions
My main tasks for this project were:
My main tasks for this project were:
Managing the overall scope and schedule of the project.
Managing the allocation of task for each member.
Project documentation.
Managing the overall scope and schedule of the project.
Managing the allocation of task for each member.
Project documentation.
Overview
Overview
Overview
Letterboxd is a social networking service by film enthusiasts for film enthusiasts. It allows users to interact with each other through their shared interests in films.
Letterboxd is a social networking service by film enthusiasts for film enthusiasts. It allows users to interact with each other through their shared interests in films.
Objective
Objective
In this case study, my team and I examined the problems with the current state of the application and revamped the app in a Figma Prototype. This project was completed in two Sprints, each lasting three weeks.
In this case study, my team and I examined the problems with the current state of the application and revamped the app in a Figma Prototype. This project was completed in two Sprints, each lasting three weeks.
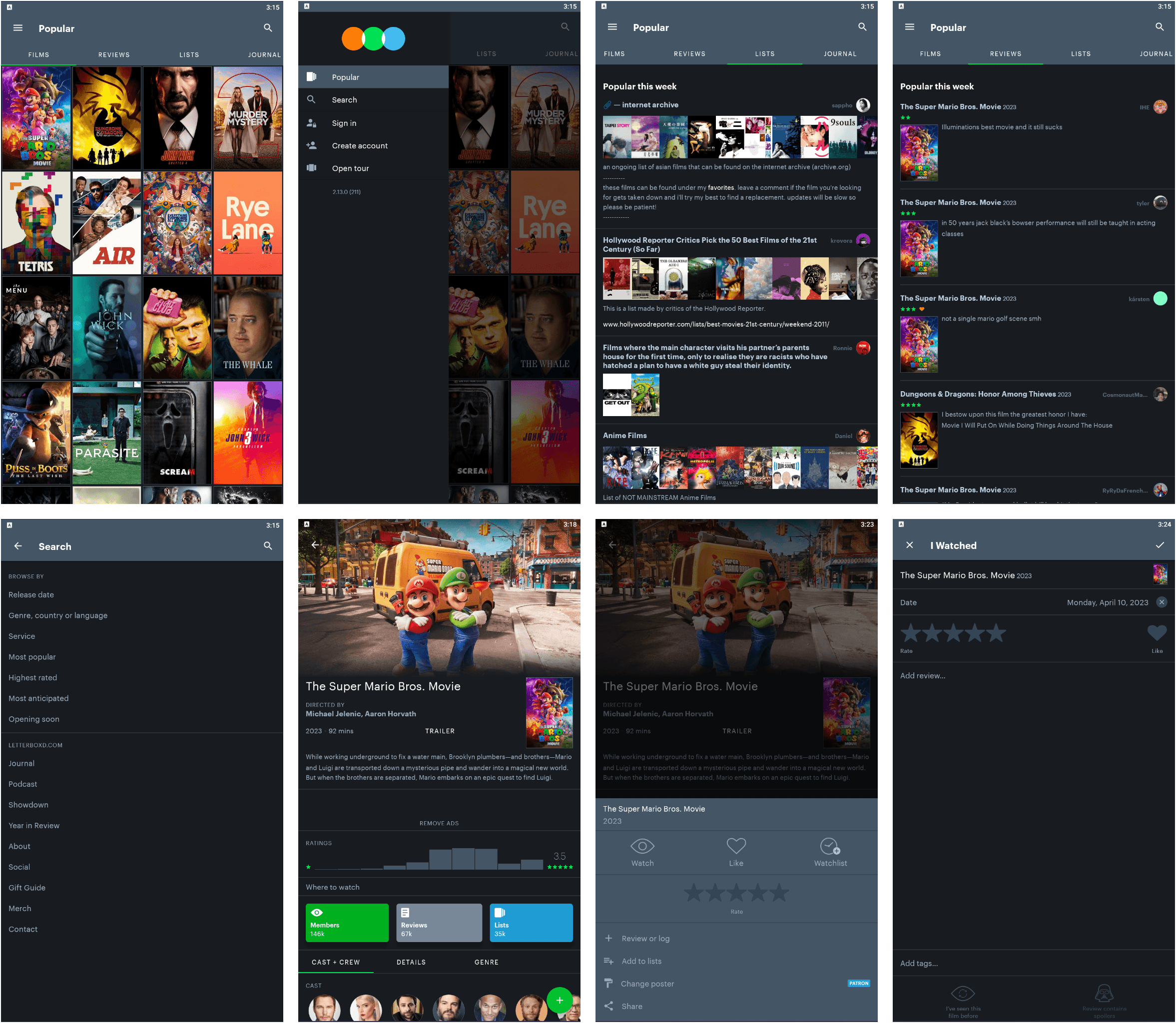
Letterboxd's Android Version
Letterboxd's Android Version

Problem Statement
Problem Statement
Problem Statement
Letterboxd is an app with a plethora of features. However, a lack of focus leads to the app being deemed cluttered and unintuitive. Leading to a subpar experience for end users.
Letterboxd is an app with a plethora of features. However, a lack of focus leads to the app being deemed cluttered and unintuitive. Leading to a subpar experience for end users.
These were the main problems that we have found in the existing app:
These were the main problems that we have found in the existing app:
The process to reach the end goal requires too many steps and navigating through the UI; resulting in numerous pain points for users.
The process to reach the end goal requires too many steps and navigating through the UI; resulting in numerous pain points for users.
UI could be more intuitive; the Home Screen was largely empty and other screens were cluttered.
UI could be more intuitive; the Home Screen was largely empty and other screens were cluttered.
Unnecessary steps; pages were stacked on top of each other which required a lot of swiping resulting in a constant back and forth between pages.
Unnecessary steps; pages were stacked on top of each other which required a lot of swiping resulting in a constant back and forth between pages.
Goals
Goals
Goals
Resolve pain points for users
Resolve pain points for users
Streamline the User Flow process
Streamline the User Flow process
Enhance the application’s core feature; writing movie reviews
Enhance the application’s core feature; writing movie reviews
Design Process
Design Process
Design Process
We implemented a similar process to Agile Methodology in our project by involving constant collaboration with our target audience and working in iterations.
We implemented a similar process to Agile Methodology in our project by involving constant collaboration with our target audience and working in iterations.
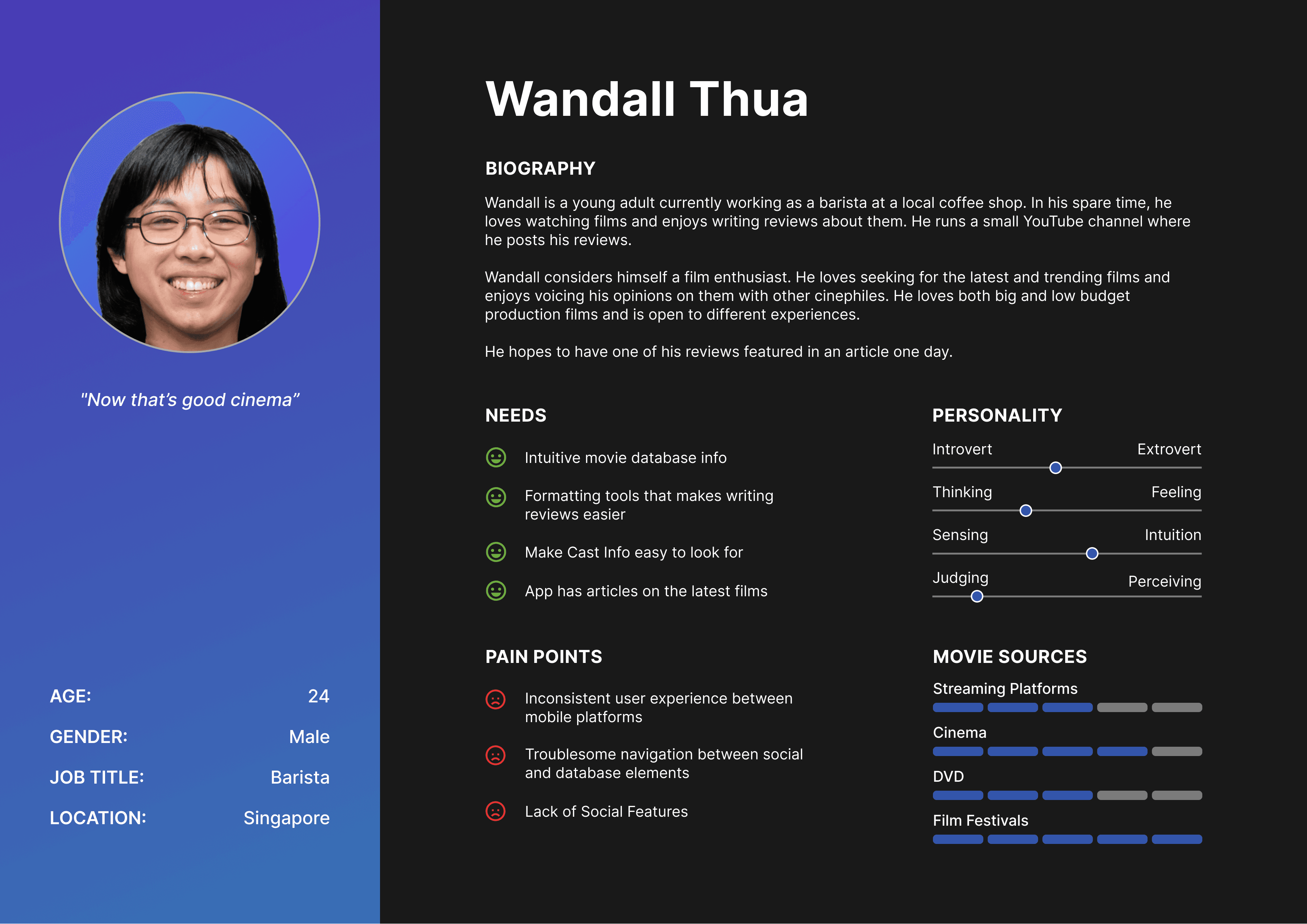
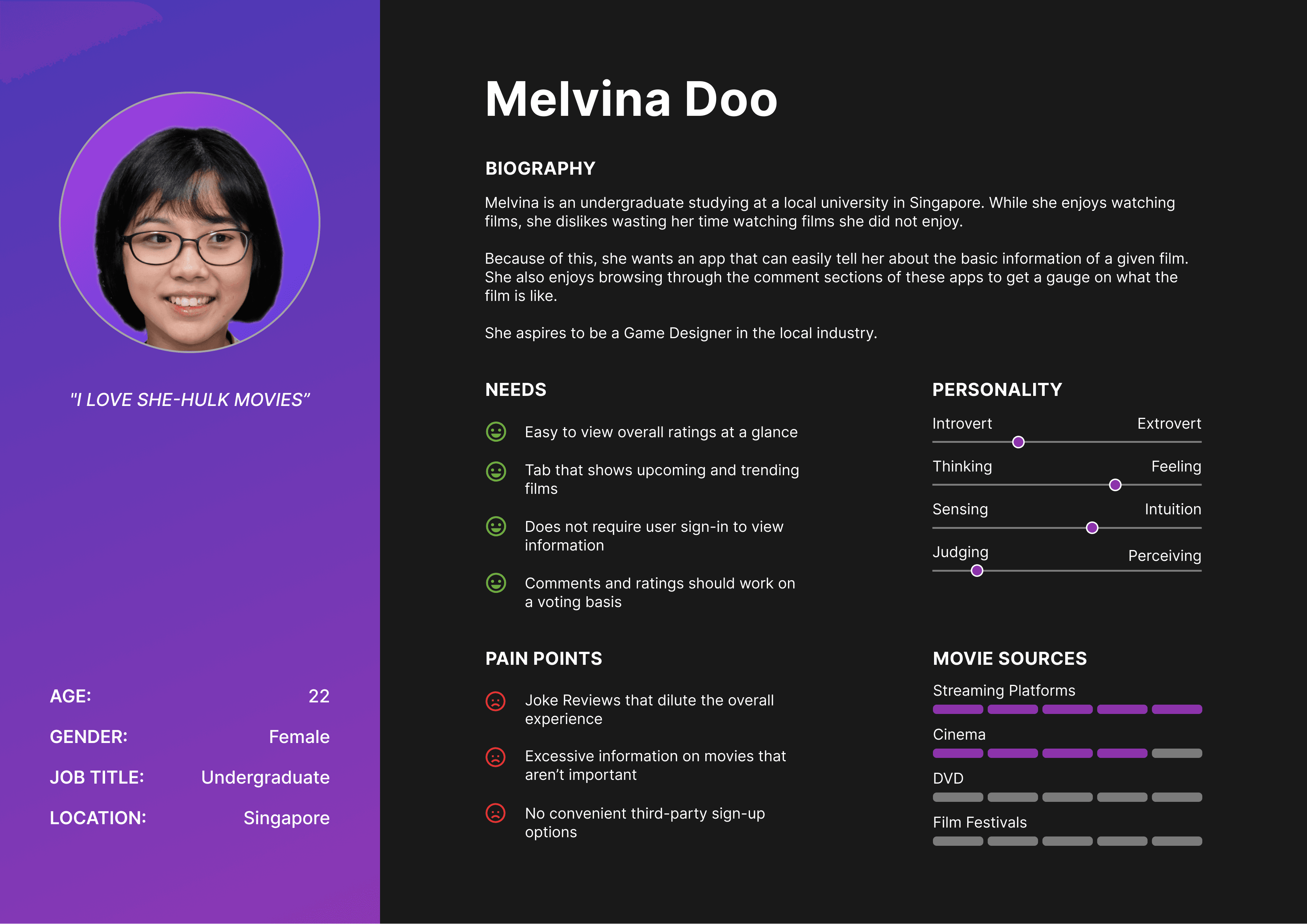
User Personas
User Personas
User Personas
We started by creating two user personas. One of which is a film enthusiast, and the other a casual viewer. We thought that having by having two user personas of contrasting personalities, it would give us a better insight into creating an app that is suitable for everyone.
We started by creating two user personas. One of which is a film enthusiast, and the other a casual viewer. We thought that having by having two user personas of contrasting personalities, it would give us a better insight into creating an app that is suitable for everyone.


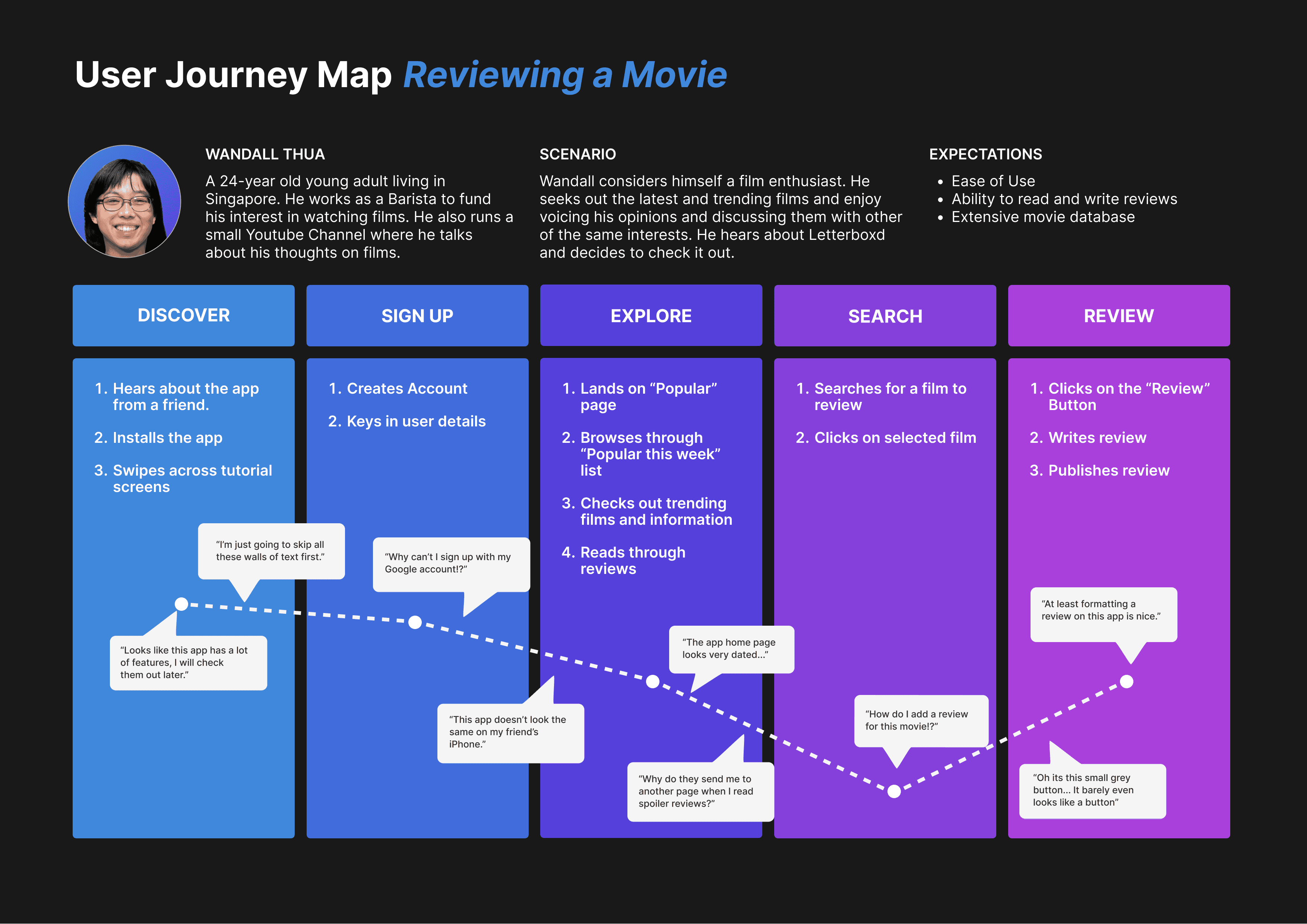
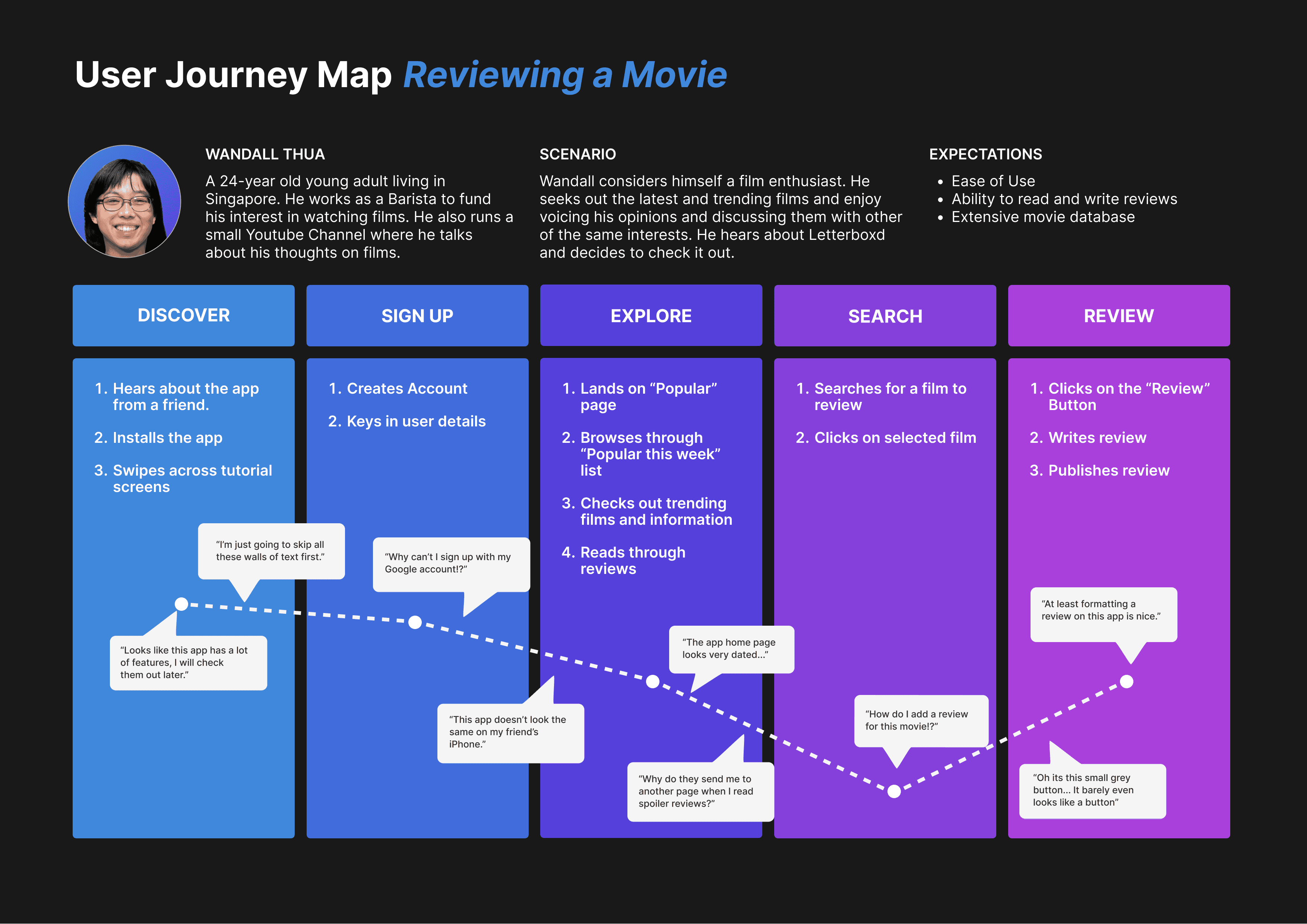
User Journey Map
User Journey Map
User Journey Map


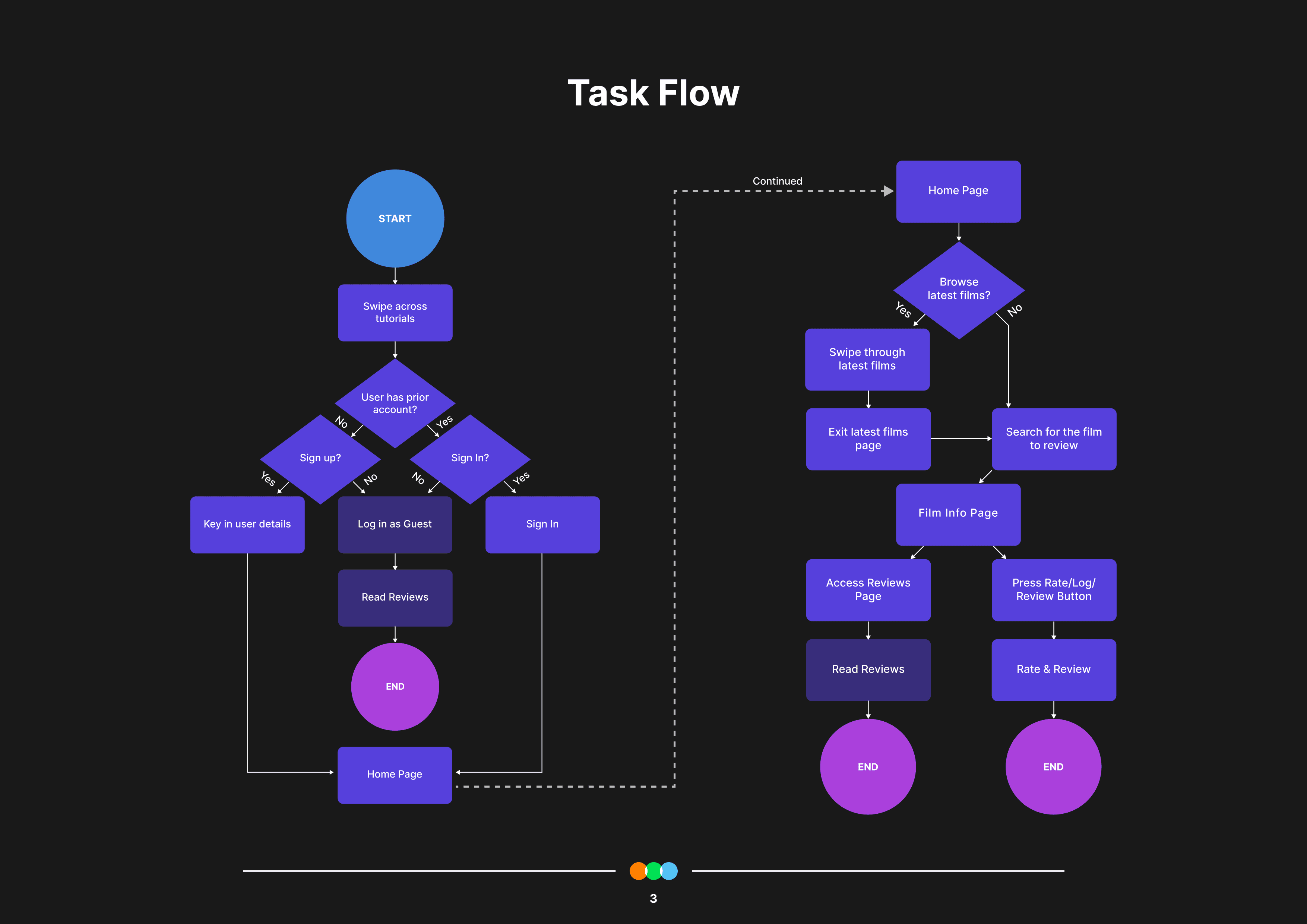
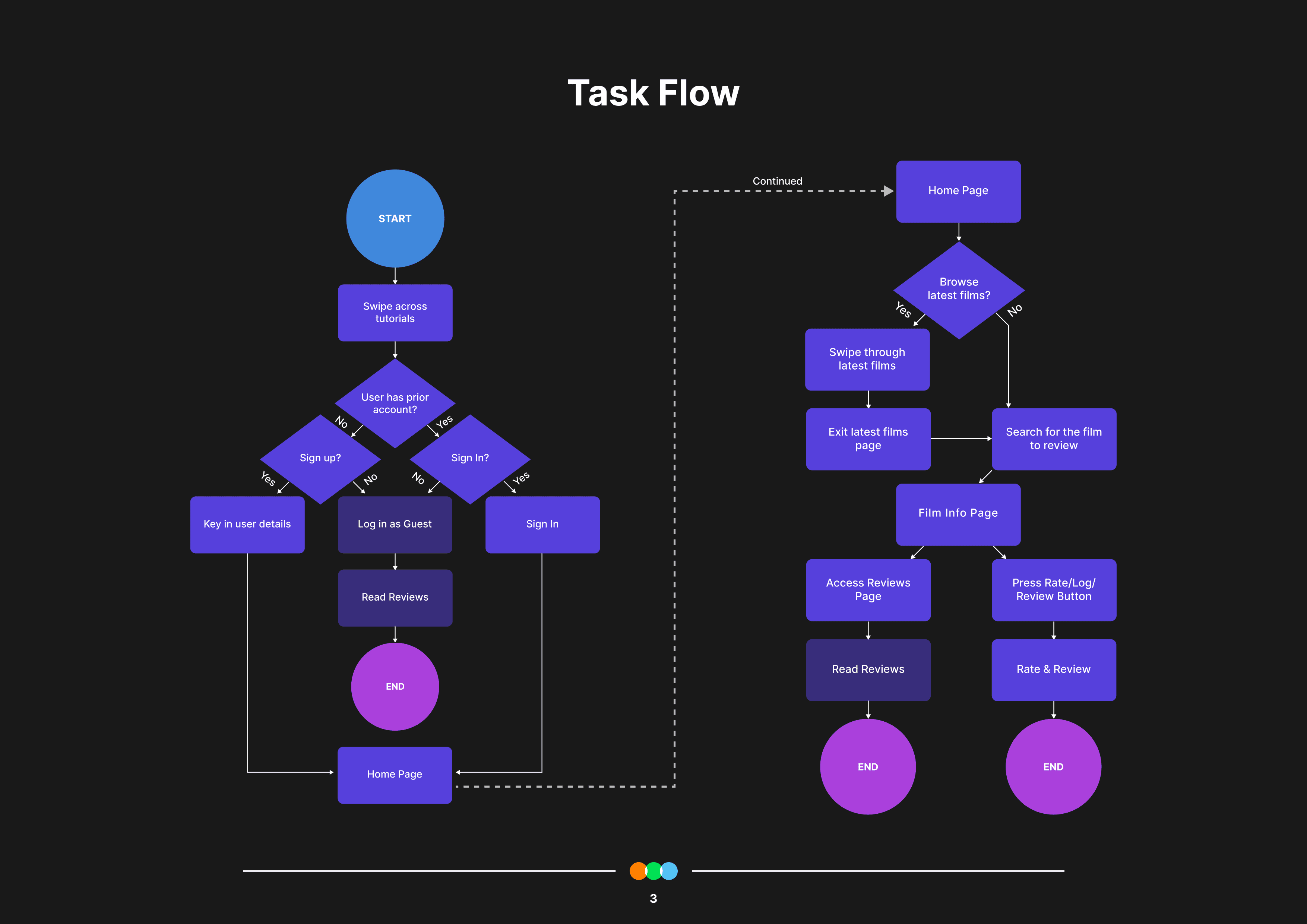
User Task Flow
User Task Flow
User Task Flow


Low-Fi Prototype
Low-Fi Prototype
Low-Fi Prototype
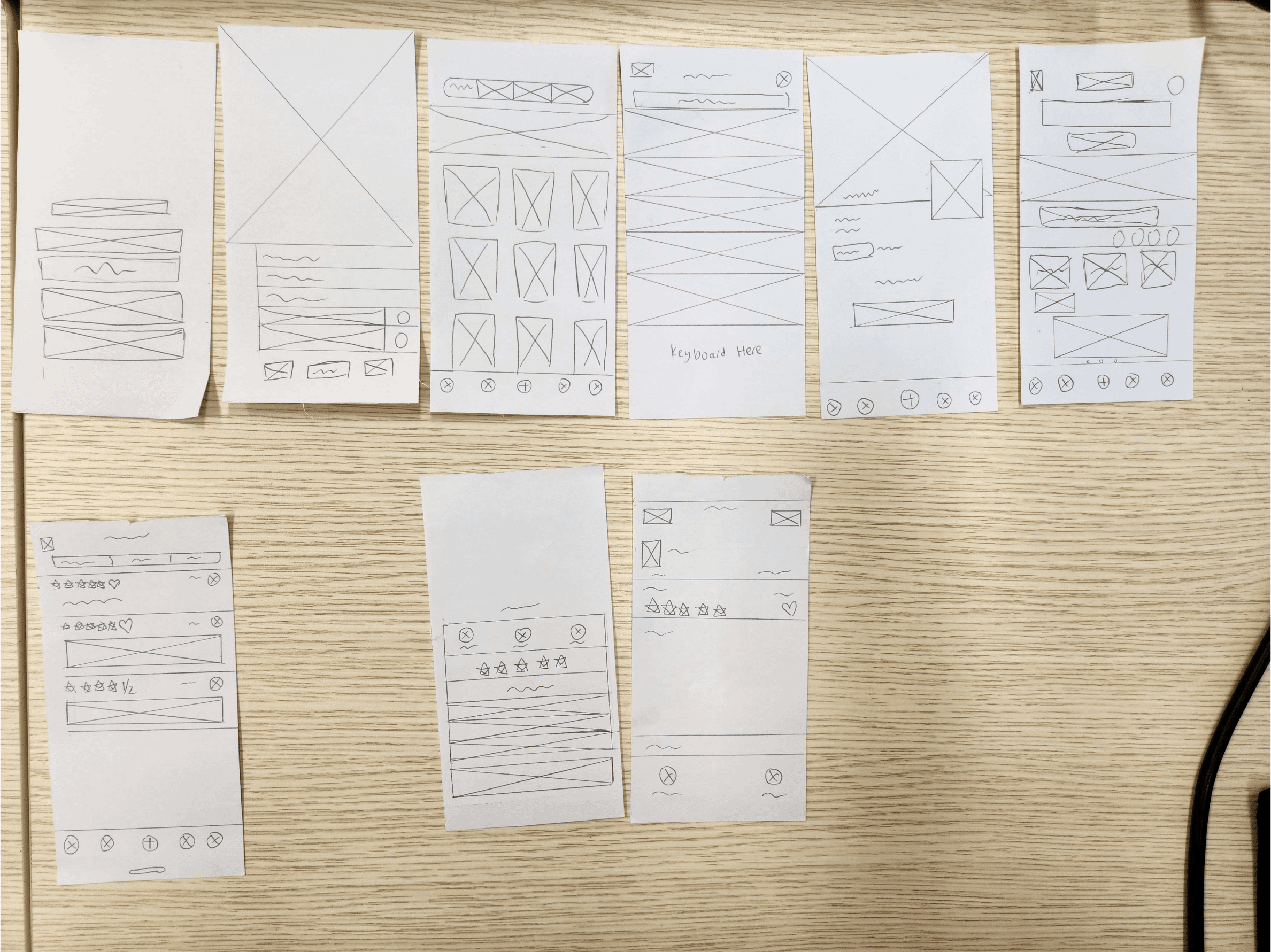
For the low-fidelity prototype, we decided to go with paper prototyping to get an idea of how users would navigate the existing app. For this prototype, we made two iterations and only the basic features were implemented.
For the low-fidelity prototype, we decided to go with paper prototyping to get an idea of how users would navigate the existing app. For this prototype, we made two iterations and only the basic features were implemented.

Med-Fi Prototype
Med-Fi Prototype
Med-Fi Prototype
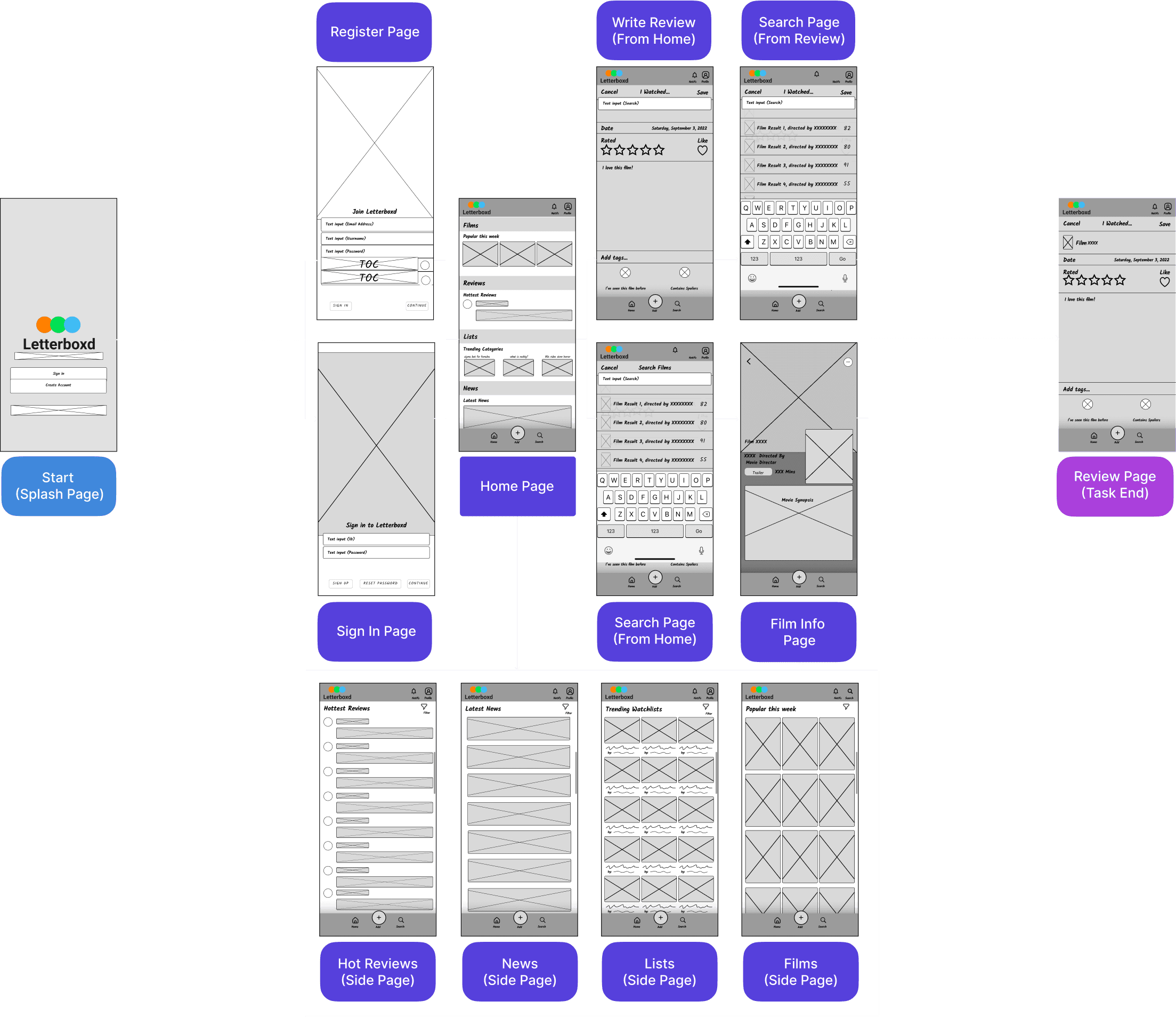
We then moved on to making the medium-fidelity prototype in Figma, this time adding more features that are in the core app. There were two iterations for this prototype.
We then moved on to making the medium-fidelity prototype in Figma, this time adding more features that are in the core app. There were two iterations for this prototype.

Hallway Usability Testing
Hallway Usability Testing
Hallway Usability Testing
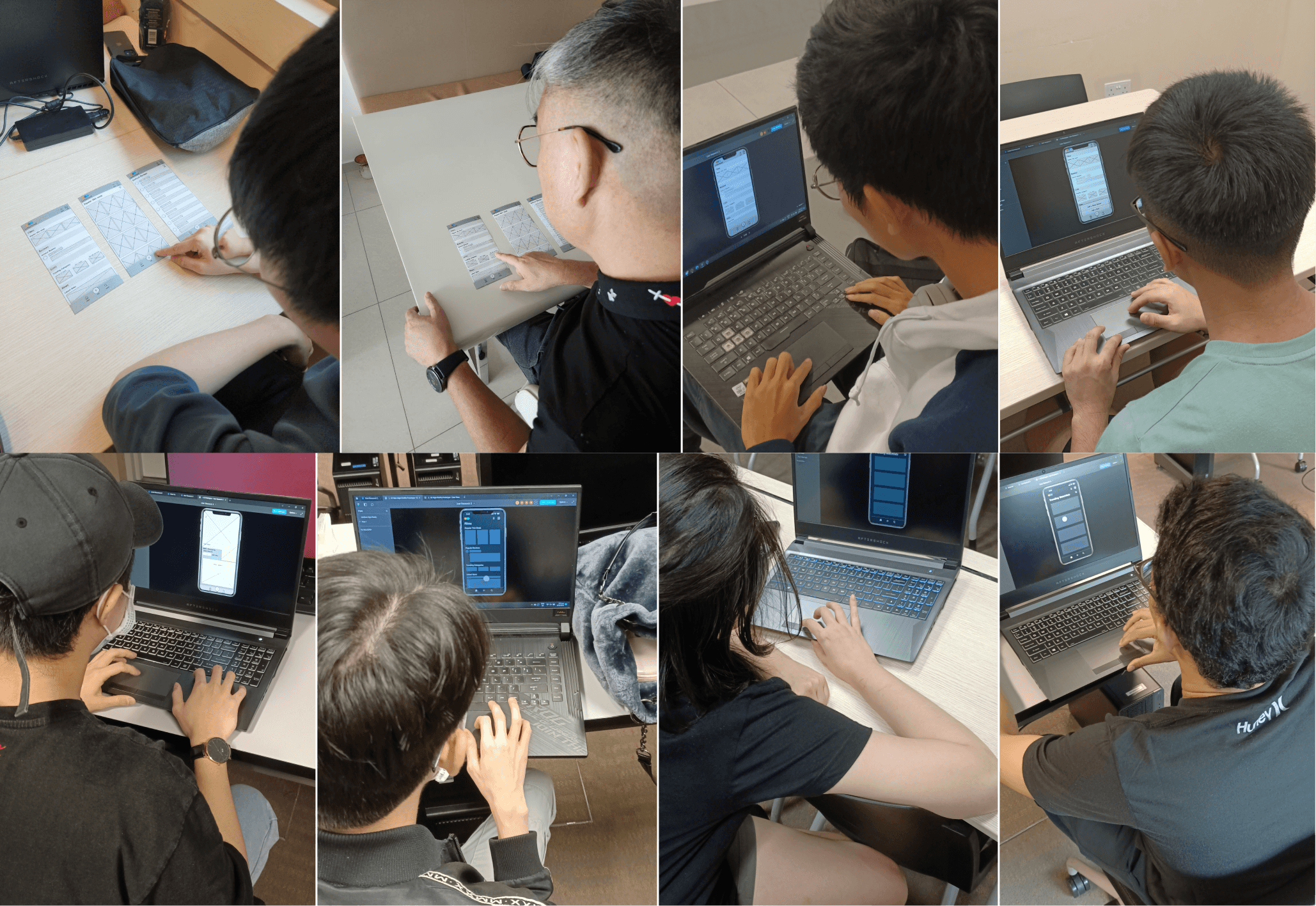
We conducted hallway usability testing (aka. guerrilla testing) with real users to validate our designs and prototypes. Users were tasked to navigate the app, after which they were to fill up a survey to describe their experiences and pain points.
We conducted hallway usability testing (aka. guerrilla testing) with real users to validate our designs and prototypes. Users were tasked to navigate the app, after which they were to fill up a survey to describe their experiences and pain points.

Pain Points
Pain Points
Pain Points
Below are the list of key pain points based on our findings:
Below are the list of key pain points based on our findings:
Unclear Feature Hierarchy
Unclear Feature Hierarchy
The findings revealed that the absence of a clear feature hierarchy disrupted the straightforwardness of the core user task flow, making it challenging for users to complete tasks.
The findings revealed that the absence of a clear feature hierarchy disrupted the straightforwardness of the core user task flow, making it challenging for users to complete tasks.
Complicated Task Flow
Complicated Task Flow
Certain actions were found to have a complicated user task flow, causing frustration and confusion for users.
Certain actions were found to have a complicated user task flow, causing frustration and confusion for users.
Overcrowded Pages
Overcrowded Pages
Overcrowding of information and UI on some pages led to visual exhaustion for users and made it difficult for them to complete tasks.
Overcrowding of information and UI on some pages led to visual exhaustion for users and made it difficult for them to complete tasks.
Confusion with Interactive Elements
Confusion with Interactive Elements
Users reported confusion about which elements on the screen were interactive, leading to incorrect actions and disruptions in their task flow.
Users reported confusion about which elements on the screen were interactive, leading to incorrect actions and disruptions in their task flow.
Interruptions in Core Flow
Interruptions in Core Flow
Users experienced interruptions in the core app flow, causing frustration and hindering their ability to complete tasks effectively.
Users experienced interruptions in the core app flow, causing frustration and hindering their ability to complete tasks effectively.
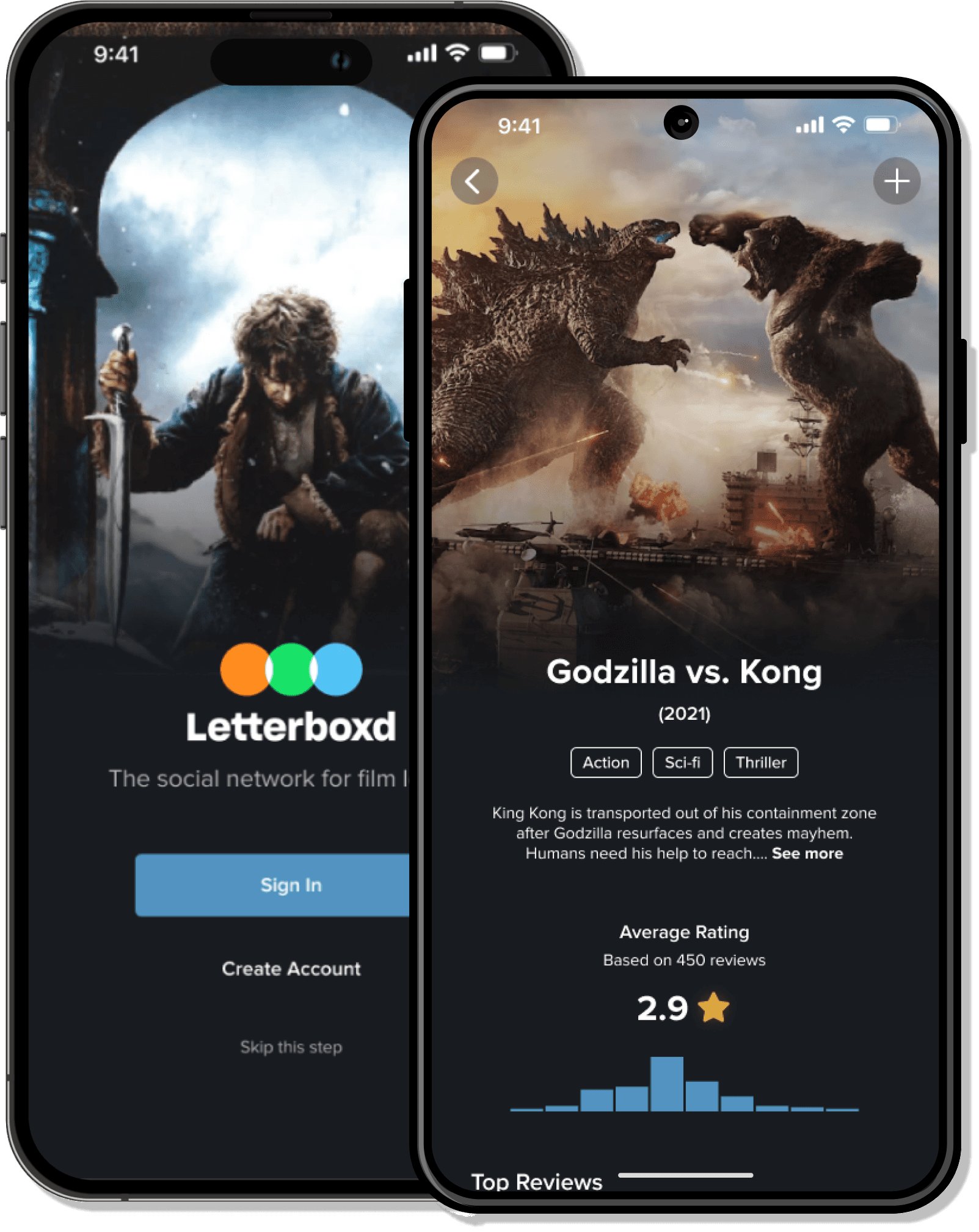
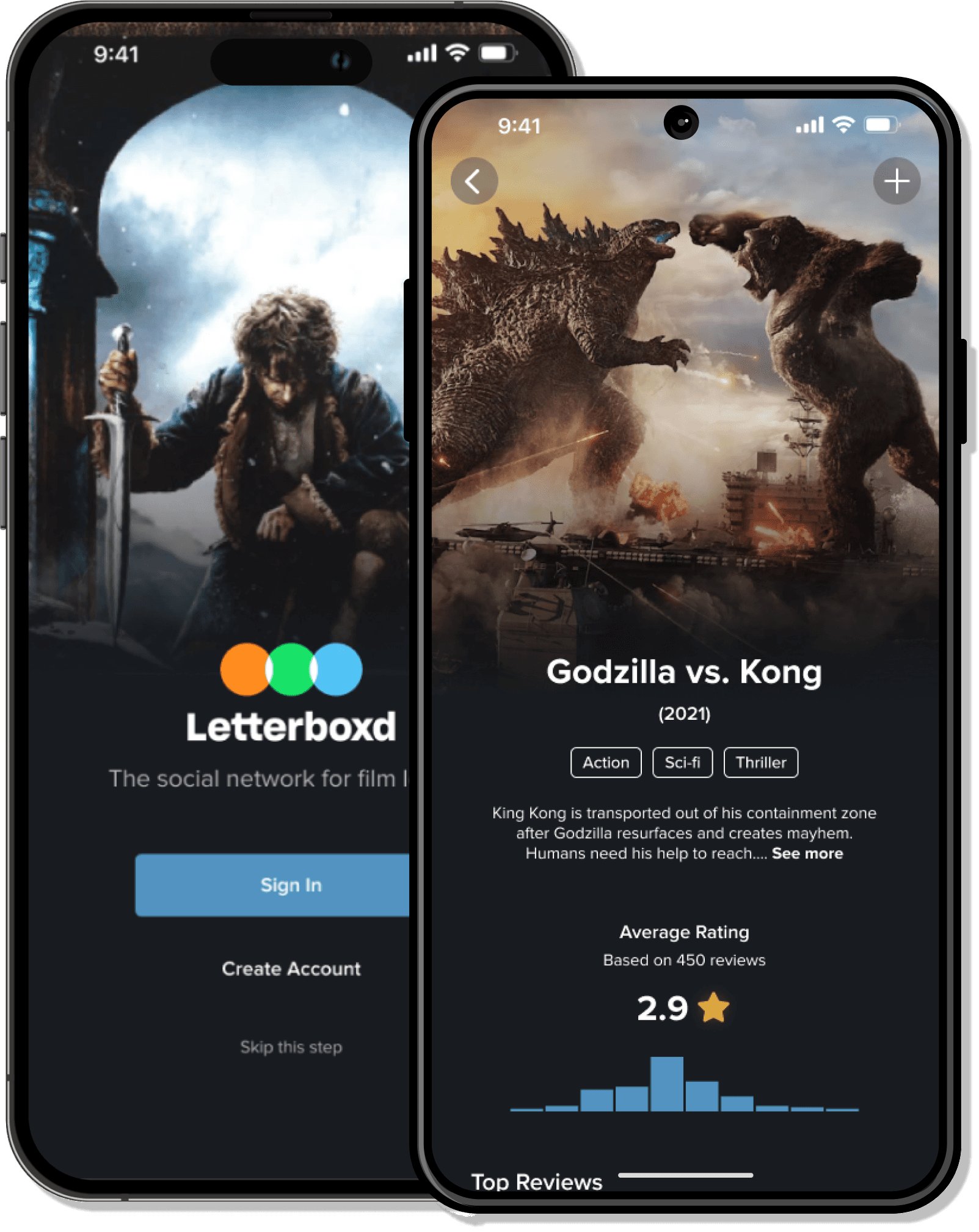
Final Design
Final Design
Final Design


Project Restropective
Project Restropective
Project Restropective
Key takeaways from this project:
Key takeaways from this project:
A well defined problem statement
A well defined problem statement
At the beginning of the project, the team faced several obstacles because they didn't have a defined problem statement. This caused confusion and made it hard to choose the right solution and direction. Having a clear problem statement sets a goal and focus for the project, allowing the team to make better decisions and work more effectively.
At the beginning of the project, the team faced several obstacles because they didn't have a defined problem statement. This caused confusion and made it hard to choose the right solution and direction. Having a clear problem statement sets a goal and focus for the project, allowing the team to make better decisions and work more effectively.
Proper task segregation
Proper task segregation
Another important takeaway from this project is the need for each member to have clear roles and responsibilities. This is to prevent unbalanced and uncoordinated workflows that will snowball into bigger issues if not attended to.
Another important takeaway from this project is the need for each member to have clear roles and responsibilities. This is to prevent unbalanced and uncoordinated workflows that will snowball into bigger issues if not attended to.
Knowing what to take and what to use
Knowing what to take and what to use
It is easy to drown in indecisiveness when a lot of feedbacks and suggestions have been gathered. Especially when there is a time is limited. The team came up with a solution to weigh the importance of each piece of feedback against the high-level problems identified for the project. By doing so, the team was able to make informed decisions and prioritize feedback that had the most significant impact on the project.
It is easy to drown in indecisiveness when a lot of feedbacks and suggestions have been gathered. Especially when there is a time is limited. The team came up with a solution to weigh the importance of each piece of feedback against the high-level problems identified for the project. By doing so, the team was able to make informed decisions and prioritize feedback that had the most significant impact on the project.
In conclusion, this case study taught the team several key lessons that will be invaluable in future projects. The importance of a well-defined problem statement, balancing roles and responsibilities of each member and out weighting feedbacks against the needs of the project are just some of important insights that were learnt.
In conclusion, this case study taught the team several key lessons that will be invaluable in future projects. The importance of a well-defined problem statement, balancing roles and responsibilities of each member and out weighting feedbacks against the needs of the project are just some of important insights that were learnt.
© Copyright 2023
© Copyright 2023
© Copyright 2023


